성빈
HTML5의 문서 구조와 시맨틱 태그 본문
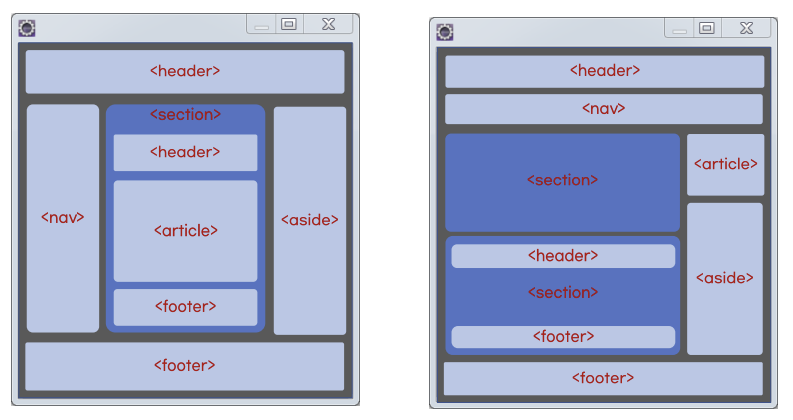
HTML5 문서의 구조

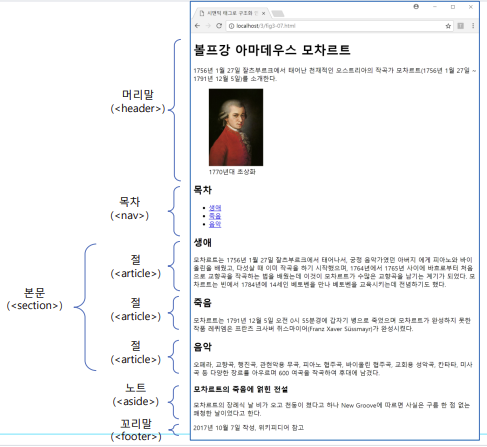
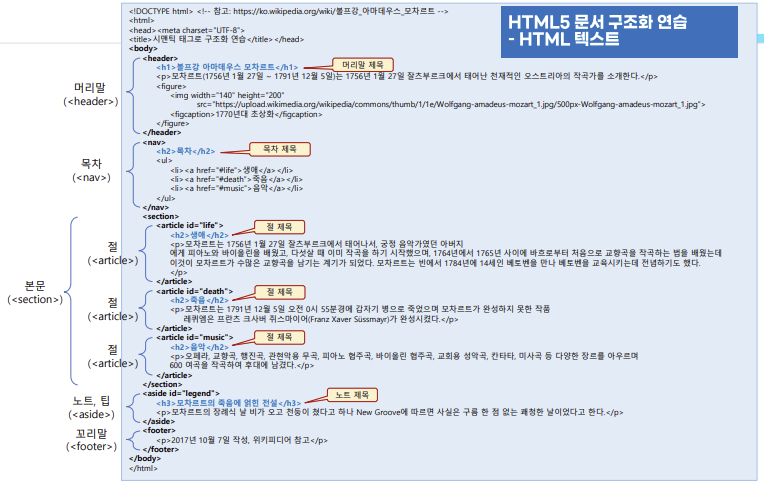
<header>
페이지나 섹션의 머리말을 표현하는 태그
보통 머리말에는 페이지 제목, 페이지를 소개하는 간단한 설명이 들어간다.
<nav>
navigation의 줄임말로 하이퍼링크들을 모아 놓은 특별한 섹션이다.
페이지의 모든 하이퍼링크가 이곳에 있을 필요는 없다. 페이지 내 목차를 만들기 위해 주로 사용된다.
<section>
문서의 장 혹은 절을 구성하는 역할
<article>
본문과 연관되어 있지만, 독립적인 콘텐츠를 담는 영역이다.
<section>이 본문의 필수적인 내용을 담는다면, <article>은 웹 페이지의 본질을 훼손하지 않는 내용들을 담는 데 주로 사용된다. 보조적인 기사, 블로그 포스트, 댓글이나 기타 독립적인 내용을 담는 영역으로 사용하면 된다.
<aside>
웹 페이지 본문 흐름에서 약간 벗어난 노트나 팁, 신문, 잡지에서 주요 기사 옆에 짤막하게 곁들이는 관련 기사, 삽입 어구로 표시된 논평이나 글 등을 담는 태그이다.
이 영역은 문서의 주요 부분에서 벗어난 내용을 담기 때문에, 페이지의 오른쪽이나 왼쪽에 주로 배치된다.
<footer>
꼬리말 영역을 표시하는 태그로서, 페이지나 <section> 내에 꼬리말을 담는다.
이곳에는 저자나 저작권 정보 등을 주로 표시한다.


시맨틱 태그
1. 시맨틱 구조화 태그
앞서 이야기한, <header>, <section>, <nav>, <article>, <aside>
2. 시맨틱 블록 태그
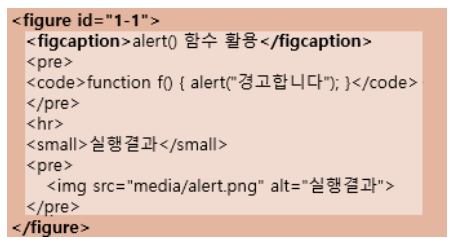
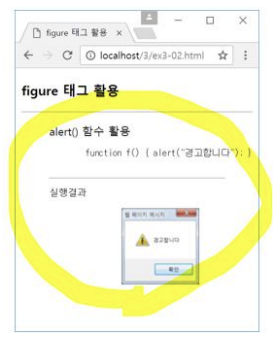
<figure>
본문에 삽인된 그림을 블록화하는 시맨틱 태그이다.
이 태그를 이용하면 이미지, 동영상, 소스 코드 등 콘텐츠를 블록화 할 수 있다.
<figure> 태그 내에 <figcaption> 태그로 작성한다.
 |
 |
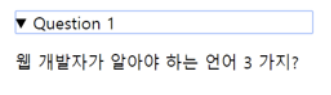
<details>와 <summary>
<details>는 상세 정보를 담는 시맨틱 블록 태그이다.
<details> .. </details>로 만든 블록에 대해 브라우저 화면에 핸들(▶)이 나타나며, 사용자가 핸들(▶)을 클릭하여 상세 정보를 감추거나 보이게 할 수 있다.
<summary>는 <details>로 구성되는 블록의 제목을 표현한다.
<details>
<summary> Question 1 </summary>
<p> 웹 개발자가 알아야 하는 언어 3가지? </p>
</details>

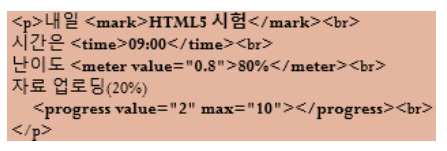
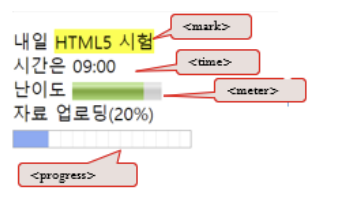
3. 시맨틱 인라인 태그
▪ <mark> - 중요한 텍스트임을 표시
▪ <time> - 시간 정보임을 표시
▪ <meter> - 주어진 범위나 %의 데이터 양 표시 (게이지라고도 부른다.)
▪ <progress> - 작업의 진행 정도 표시 (점진적으로 변하는 양을 나타내는데 사용된다.)
 |
 |
'HTML' 카테고리의 다른 글
| HTML5 기본 문서 만들기 (0) | 2023.10.24 |
|---|

