성빈
React를 위한 자바스크립트 본문
목차
- 변수 선언
- const
- let
- 템플릿 문자열
- 함수 만들기
- 함수 선언과 함수 표현식 (호이스팅)
- 디폴트 파라미터
- 화살표 함수
- 화살표 함수와 this
1. 변수 선언
ES2015 전에는 var를 사용하는 것이 변수를 선언하는 유일한 방법이었다.
이제는 더 나은 기능을 제공하는 몇 가지 변수 선언 방법이 추가됐다.
const 키워드
상수를 정의할 때 사용한다.
상수의 특징
1. 선언과 동시에 초기화를 해야한다.
2. 값을 변경할 수 없다.
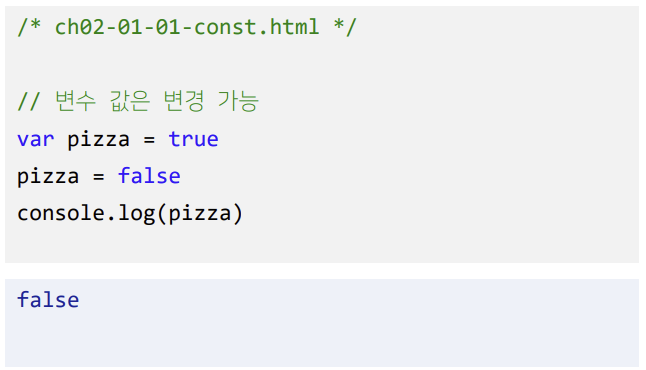
● 변수 선언 : var

값을 변경해도, 문제 없이 그대로 출력
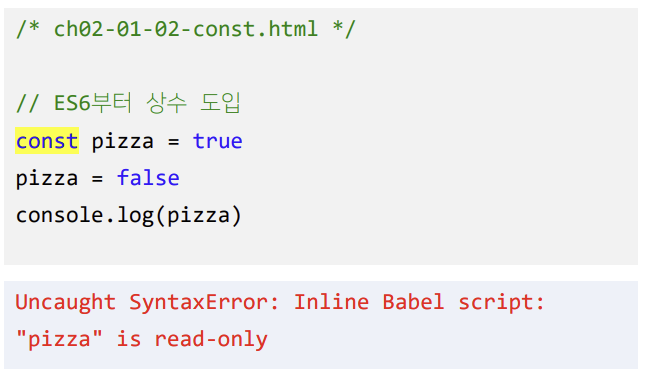
● 상수 선언: const

상수에 값을 재설정하는 것은 불가능하다. 상수 값을 변경하게 되면 오류가 발생한다.
let 키워드
변수의 영역을 코드 블록 안으로 한정시킬 수 있다.
중괄호 ({ }) 로 나타내는 코드블록이 별도의 새로운 변수 영역을 만들어 내지만, if/else문과 for문은 다르다.
if/else문과 for문 블록 안에서 변수를 새로 만들면, 그 변수의 영역이 그 블록 안으로만 한정되지 않는다.
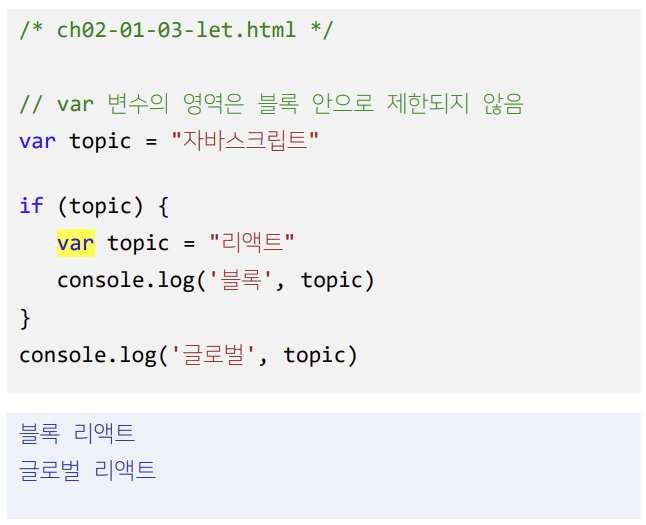
(1) if문에서의 변수 var와 let의 scope 차이
● 변수 var의 scope

if 블록 안의 topic 변수를 변경하면 if 블록 밖의 topic 변수 값도 변경된다.
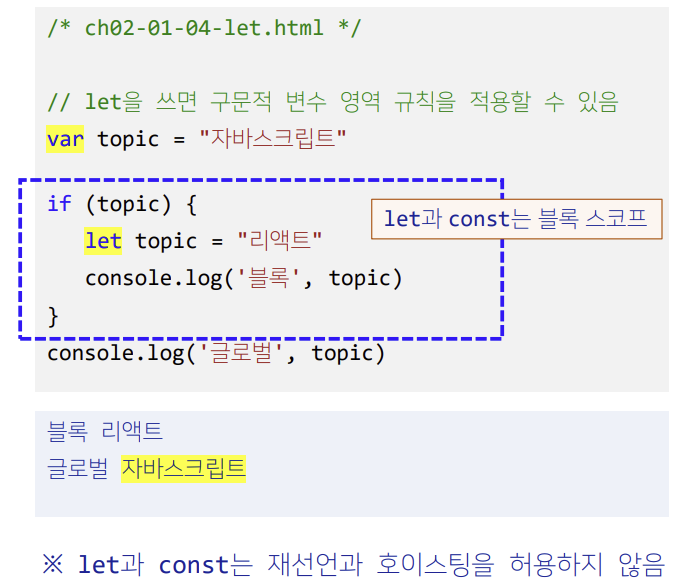
● 변수 let과 상수 const의 scope : 블록 내

let 키워드를 사용하면 변수의 영역을 코드 블록 안으로 한정시킬 수 있다.
따라서 if 블록 안의 topic을 변경해도 if 블록 바깥의 topic에는 아무런 영향이 없다.
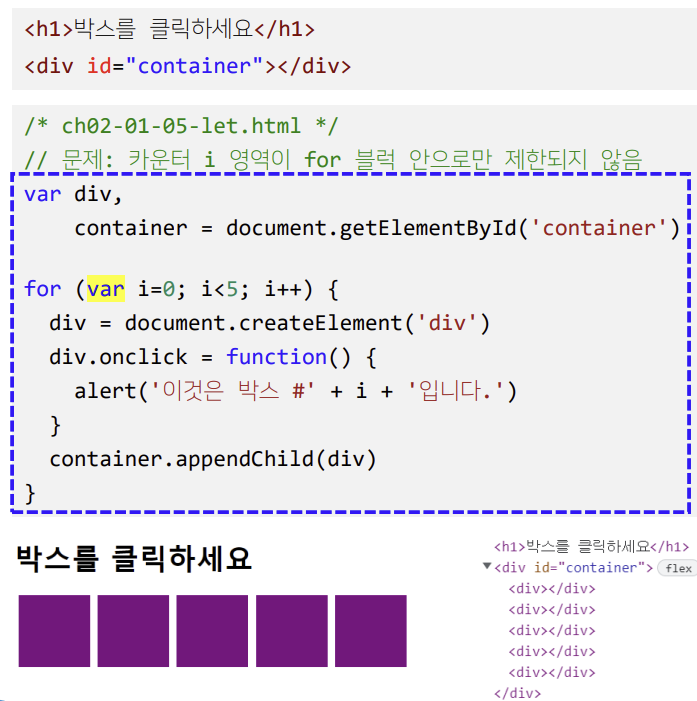
(2) for문에서의 변수 var와 let의 scope 차이
● 변수 var의 scope


container 안에 5개의 div를 만든다. 각 div에는 그 div의 인덱스를 경고창에 표시해주는 onclick 핸들러가 할당된다 .
for 루프 안에서 i를 선언해도 글로벌 영역에 i가 생기고 i가 5가 될 때까지 for 루프를 돈다.
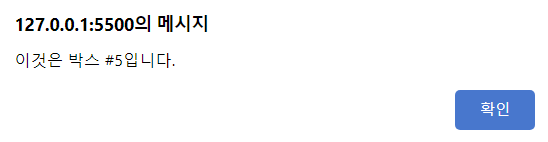
따라서 5개의 div 박스 중 어느 것을 클릭하더라도, i의 값은 글로벌 변수 i에 있는 5이기 때문에
인덱스의 값이 모두 5로 출력된다.
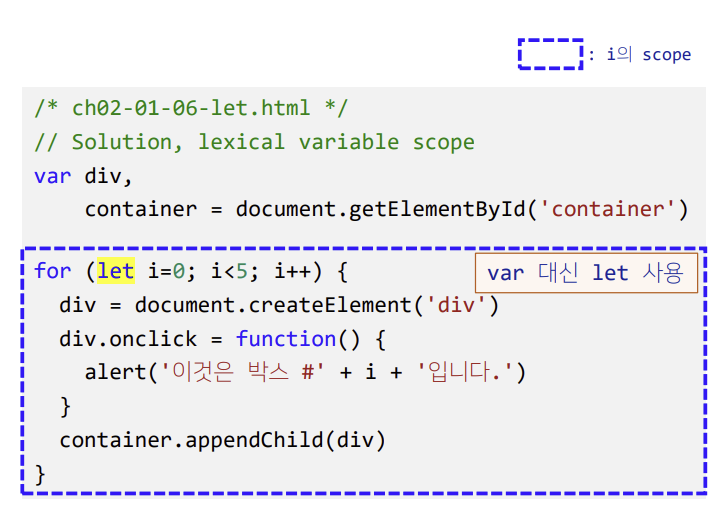
● 변수 let과 상수 const의 scope : 블록 내


var 대신 let을 사용해 루프 카운터 변수 i를 선언하면 i의 영역이 블록으로 제한된다.
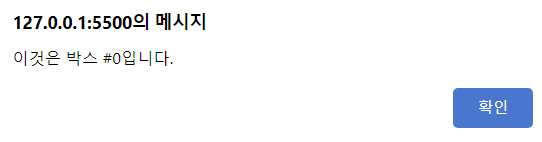
따라서 각 박스를 클릭하면 해당 박스를 루프에서 생성할 때 사용한 i값이 정상적으로 표시된다.
템플릿 문자열
문자열 연결 대신 사용할 수 있으며 문자열 중간에 변수 삽입도 가능하다.
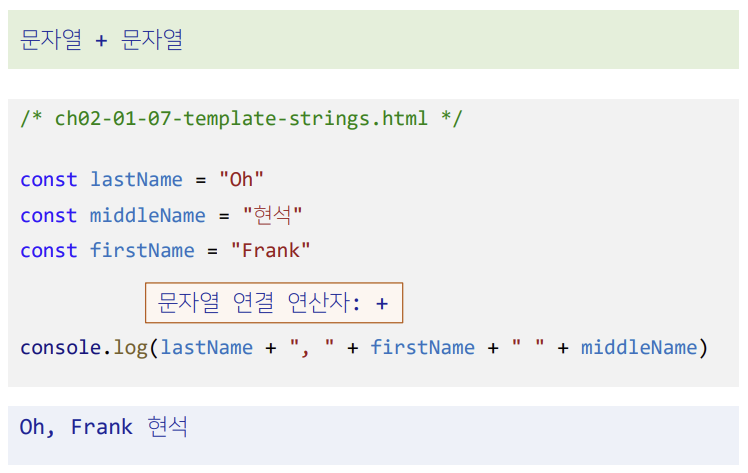
● 전통적인 방법 : 문자열 + 문자열
+ 연산자로 문자열과 변수를 서로 이어붙이는 방식
→ 문제점 : 한 줄로 처리해야 하기 때문에 가독성이 떨어진다.

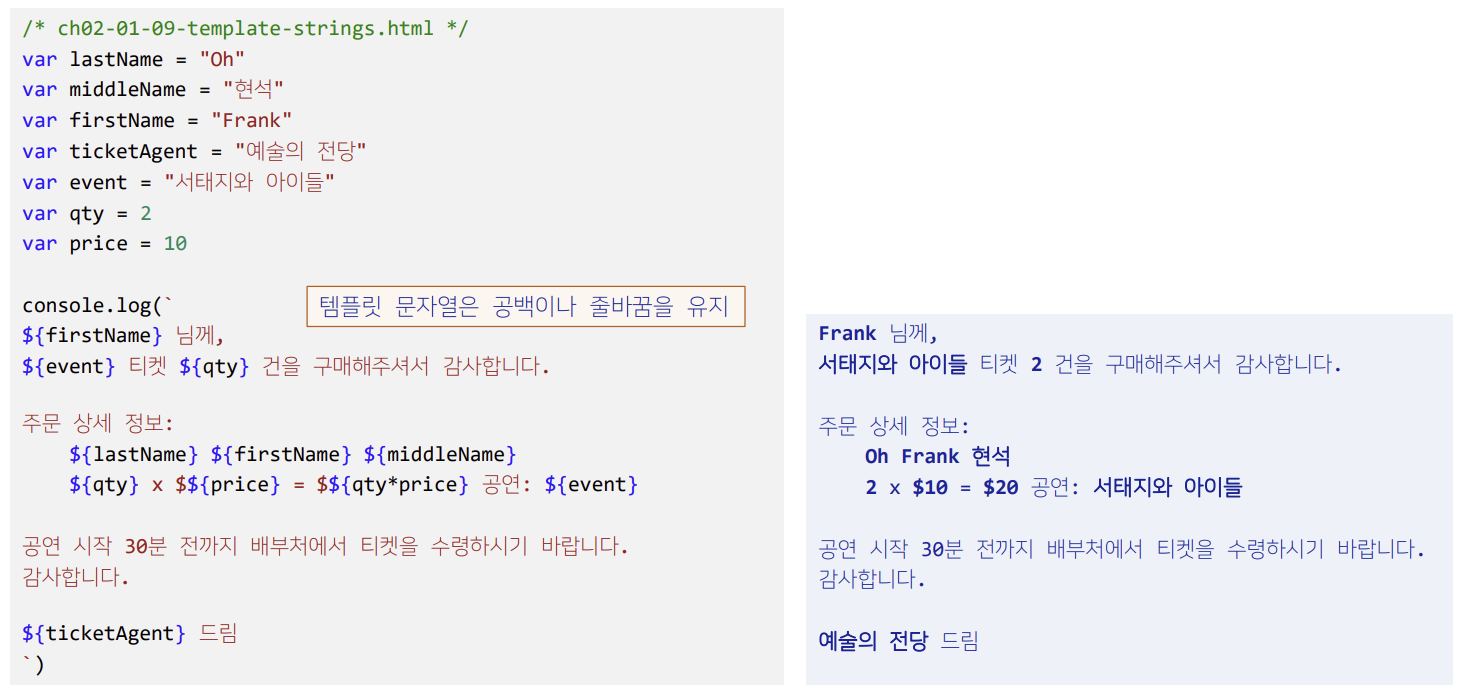
● 템플릿 : `${expression}`
○ ES2015부터 `(백틱) 사용 가능
○ ${ }를 사용해 변수를 문자열 안에 집어넣을 수 있기 때문에, 문자열을 단 하나만 사용해도 된다.
○ ` ` 안에 `문자열과 ${계산식}` 혼용하여 사용
○ 가독성 향
○ 공백을 유지한다. (빈칸 뿐만 아니라 탭이나 개행 문자 등을 포함한다.)

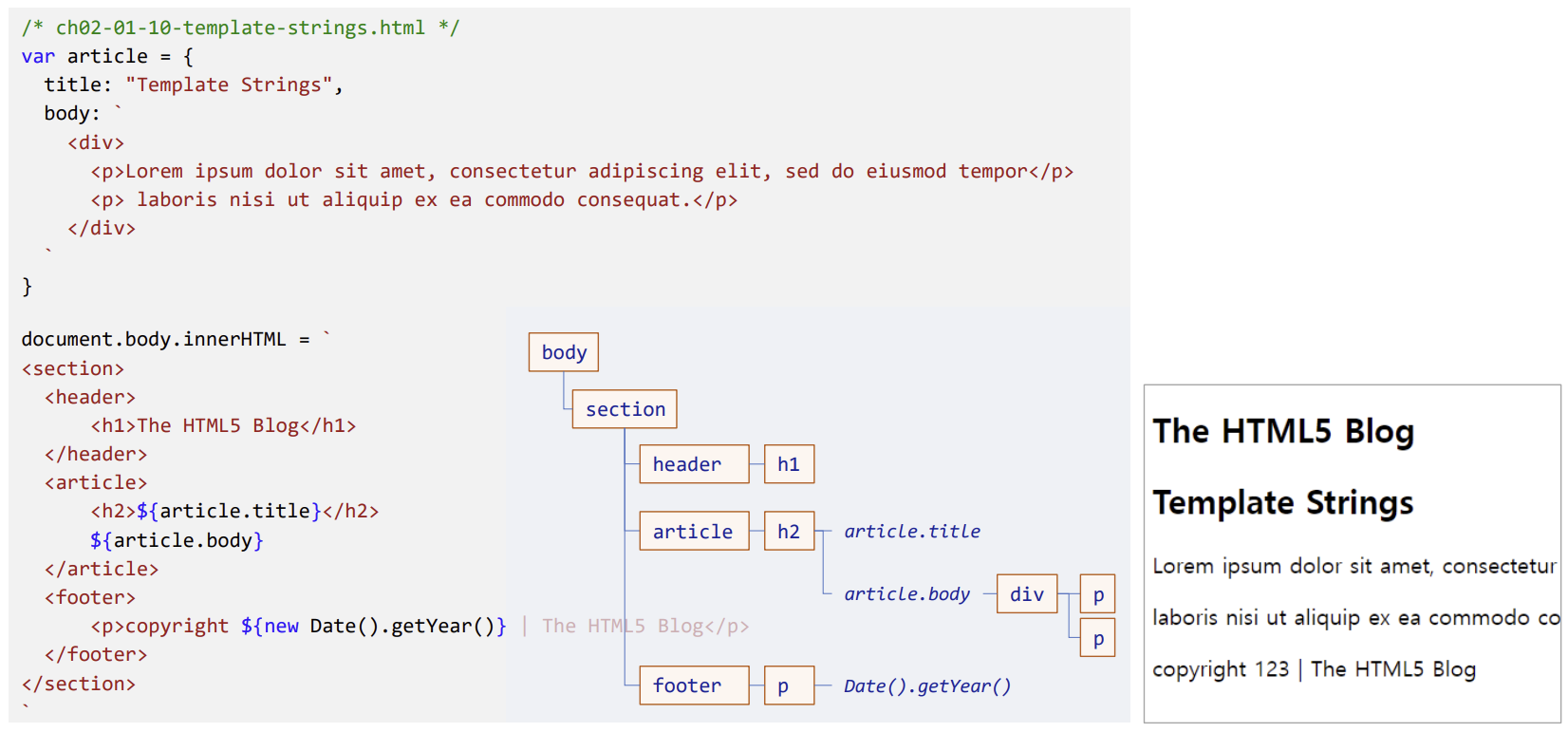
○ 템플릿 문자열 활용 예

→ 공백 뿐만 아니라, 탭이나 개행문자도 유지된다.

→ 페이지 제목과 글의 본문에 변수를 포함시킬 수 있다.
2. 함수 만들기
함수 선언과 함수 표현식
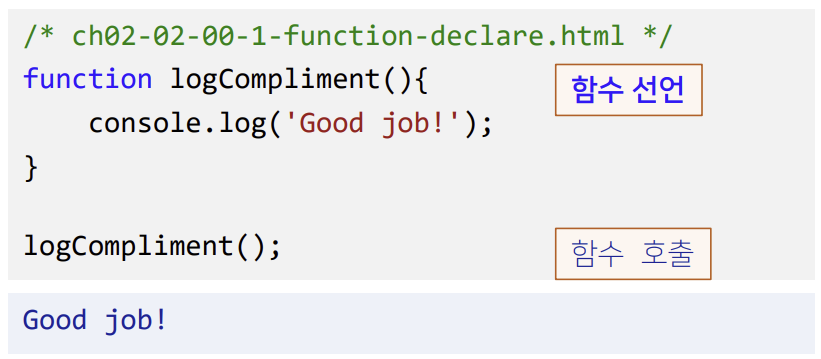
● 함수 선언

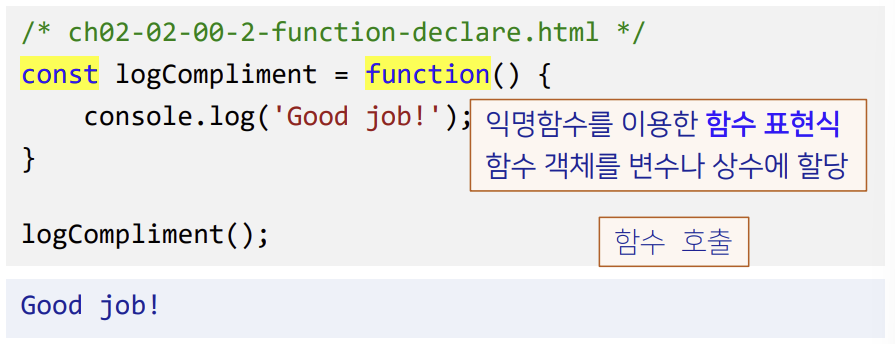
● 함수 표현식
이름 없는 함수를 만들며, 함수 객체를 변수나 상수에 할당한다.

함수 선언과 함수 표현식의 차이
호이스팅 : 함수/변수 선언을 유효 scope의 최상단으로 이동
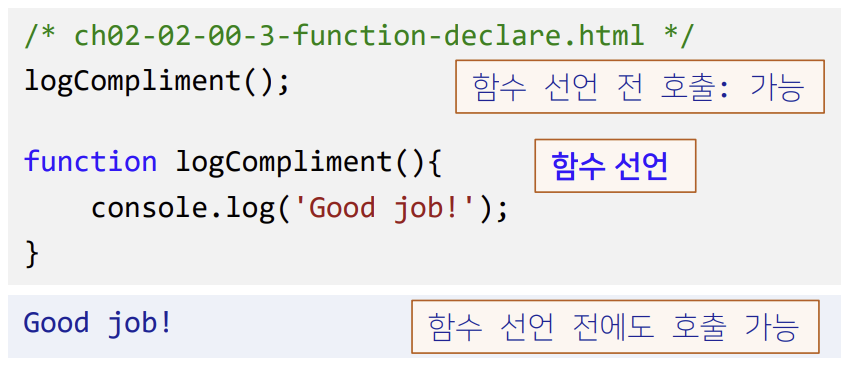
● 함수 선언 : 호이스팅 허용
함수 선언 전에 함수 호출 가능하다.

함수가 파일의 맨 앞에 정의된 것처럼 처리되기 때문에 코드가 제대로 작동한다.
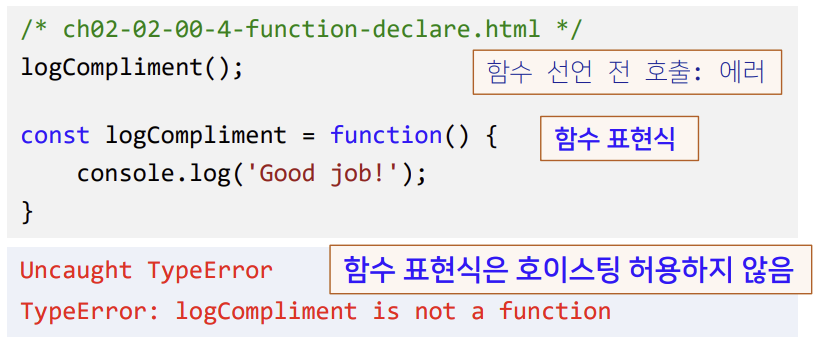
● 함수 표현식 : 호이스팅 허용 X
함수 선언 전에 함수 호출을 하게 되면 에러가 발생한다.

▶ 그럼에도 함수 표현식 사용을 권장한다.
에러가 발생했다면, 의도하지 않은 에러인지 먼저 검증해야한다. (더 큰 에러를 방지하기 위함)
디폴트 파라미터 (default parameters)
기존 언어와 디폴트 파라미터의 차이점은 없으며 둘 다 사용 가능하다.
● 기존 언어
함수의 인자로 사용할 수 있는 디폴트 값을 선언할 수 있다.

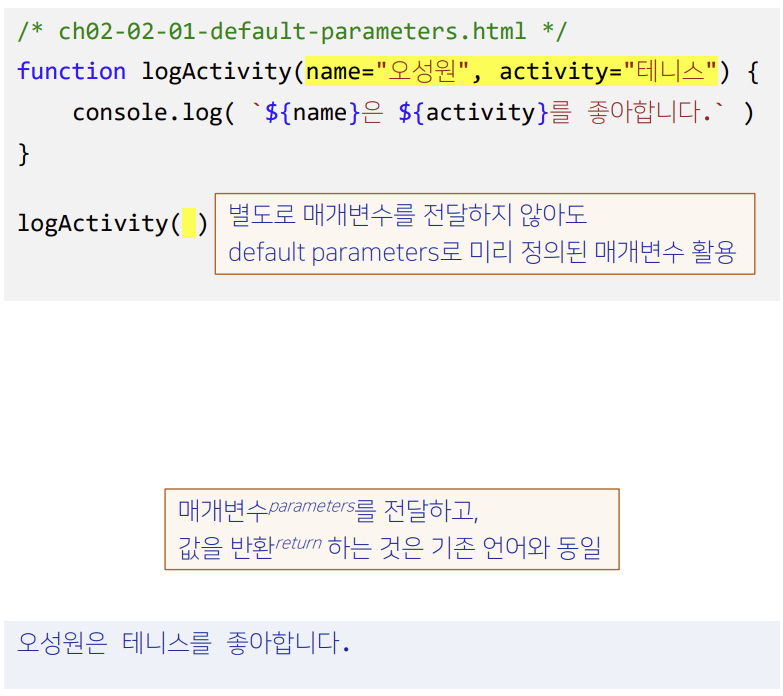
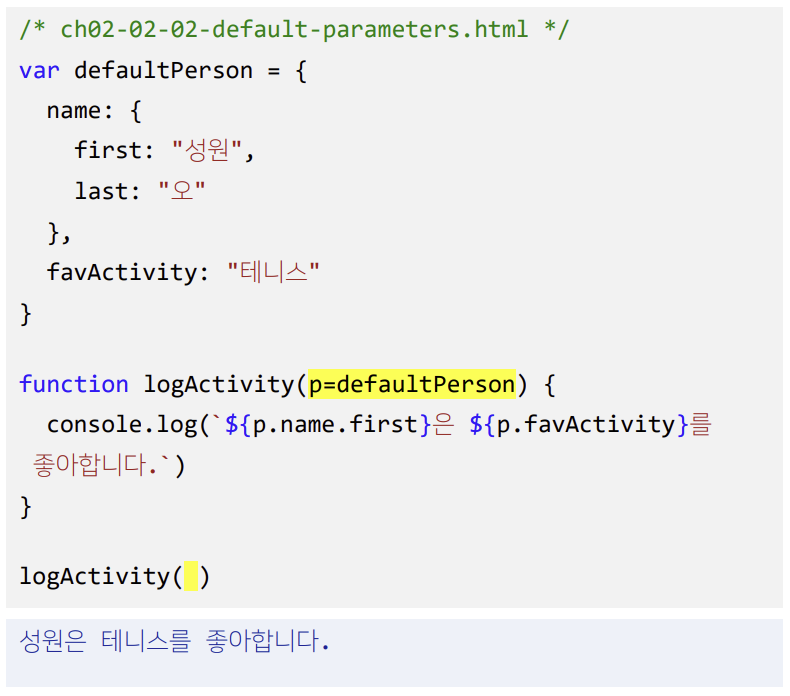
● 디폴트 파라미터
함수를 호출하면서 인자값을 지정하지 않으면 디폴트 값이 쓰인다.
문자열뿐 아니라 어떤 타입의 값이라도 디폴트 값으로 사용할 수 있다.

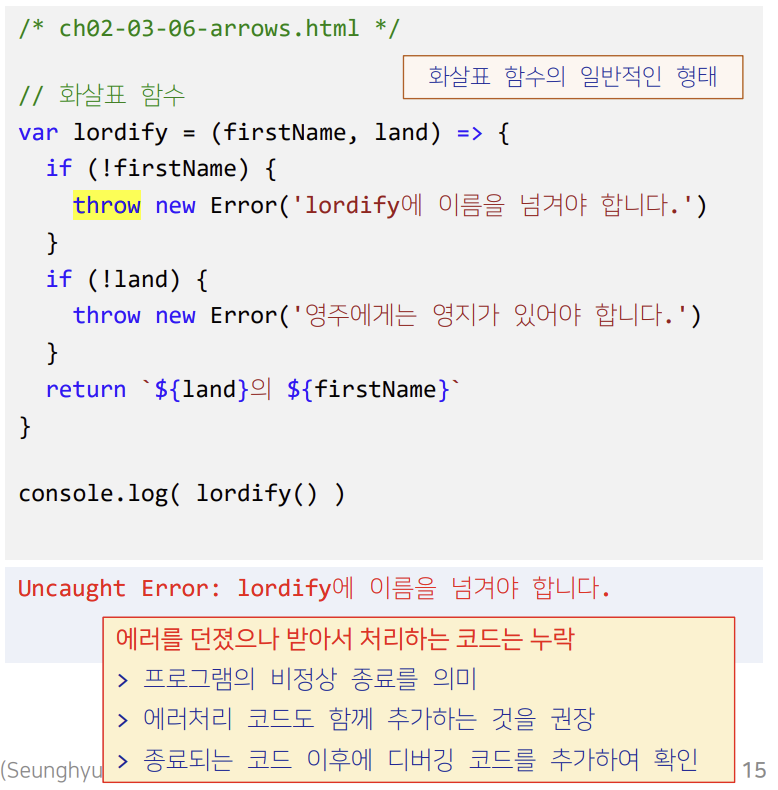
화살표 함수
함수 표현식을 좀 더 간결하게 활용할 수 있다.
▶ function 키워드 생략 가능
▶ 매개변수가 1개인 경우 → ( ) 생략 가능
▶ 반환 값을 포함하여 함수의 body를 한 줄로 표현할 수 있는 경우 → return 키워드 생략 가능
▶ 함수의 body를 한 줄로 표현할 수 있는 경우 → { } 생략 가능
const func_name = (param1, param2, ..., paramN) => { func_body };
(예제 1)
/* ch02-03-01-arrows.html */
// 일반 함수
var lordify = function(firstname) {
return `켄터베리의 ${firstname}`
}
console.log( lordify("오성원") )
console.log( lordify("오정원") )/* ch02-03-02-arrows.html */
// 화살표 함수
var lordify = firstname => `캔터베리의 ${firstname}`
console.log( lordify("오성원") )
console.log( lordify("오정원") )
[변경 과정]
1. function 생략
2. 매개변수 1개 → ( ) 생략
3. 함수의 body 한줄로 표현 가능 → return, { } 생략
(예제2)
/* ch02-03-03-arrows.html */
// 일반 함수
var lordify = function(firstName, land) {
return `${land}의 ${firstName}`
}
console.log( lordify("오성원", "브리즈번") )
console.log( lordify("오정원", "시드니") )/* ch02-03-04-arrows.html */
// 화살표 함수
var lordify = (firstName, land) => `${land}의 ${firstName}`
console.log( lordify("오성원", "브리즈번") )
console.log( lordify("오정원", "시드니") )[변경 과정]
1. function 생략
2. 매개변수 2개 → ( ) 생략 불가능
3. 함수의 body 한줄로 표현 가능 → return, { } 생략

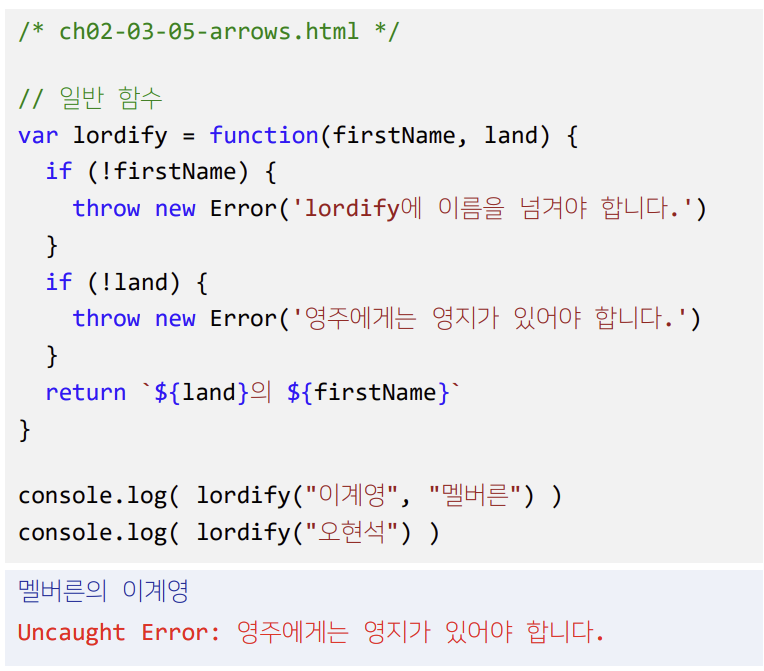
(예제 3) : 이해 못했음..


★ 화살표 함수와 this ★
일반 함수는 this를 새로 바인딩한다.
함수를 바인딩한다 = 특정 객체에 함수를 연결하는 것
'this' 호출 시점에 따라 참조하는 객체가 달라지기 때문에 주의해야한다.
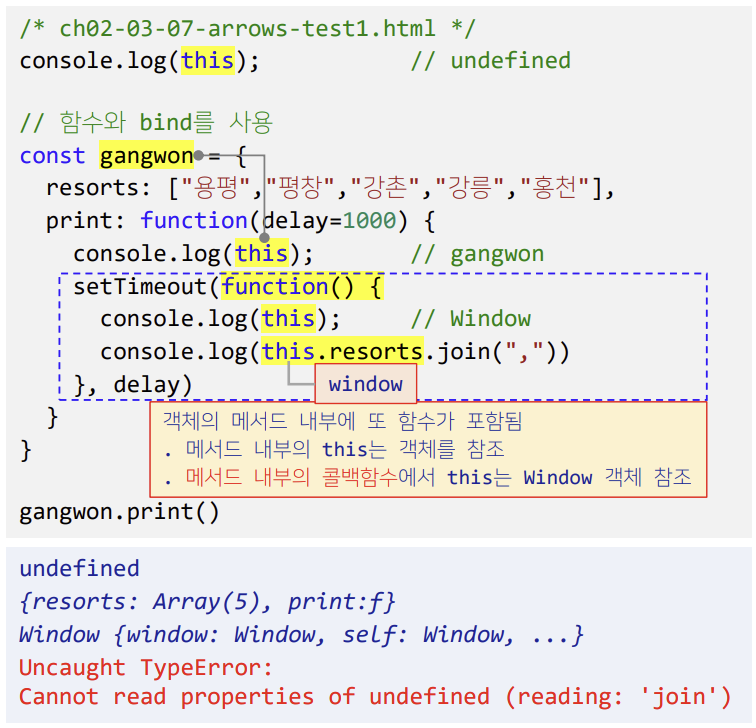
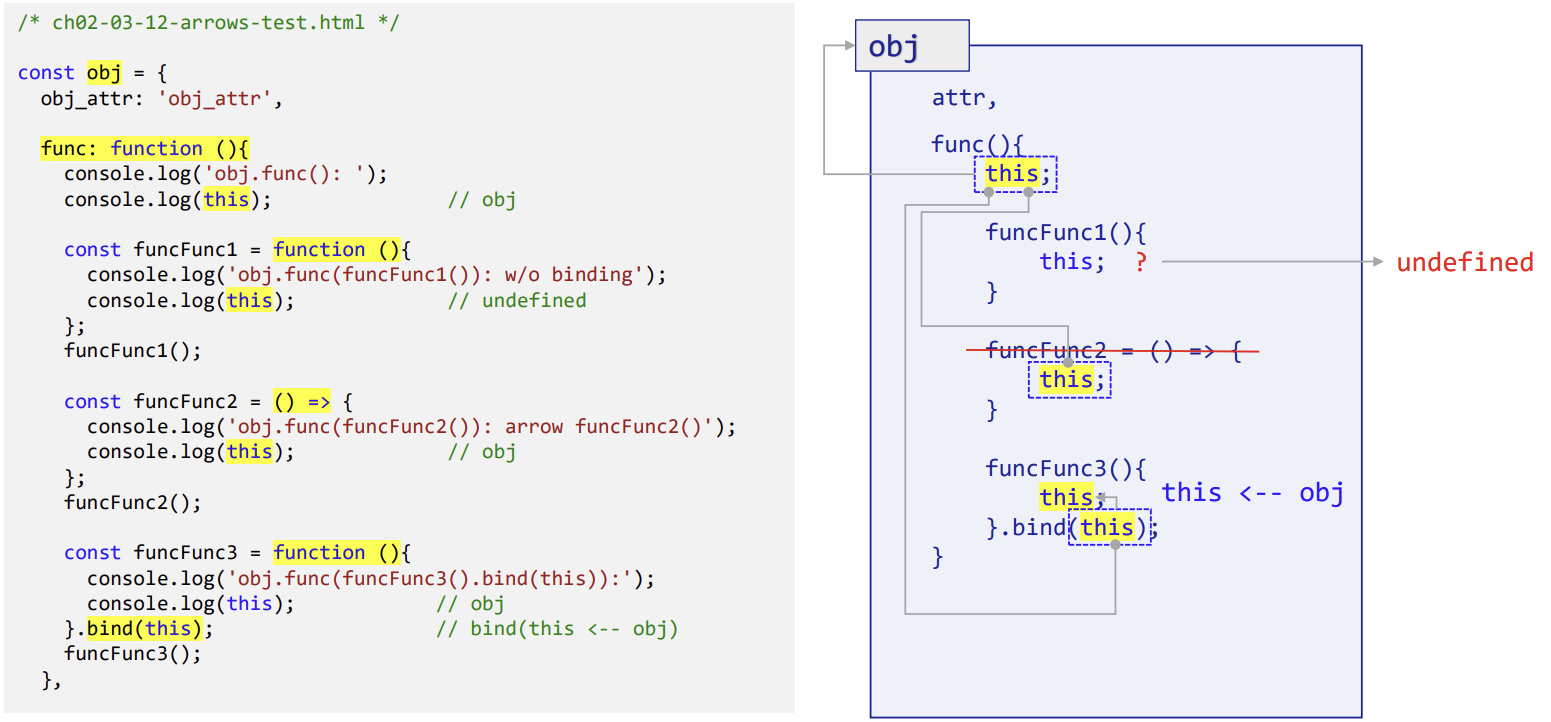
● 일반 함수
호출 시점에 따른 this 참조 객체의 변화
▶ 전역 scope : undefined
▶ 객체의 메소드 내부 : 객체
▶ 객체의 메소드 내부에 포함된 함수 : window

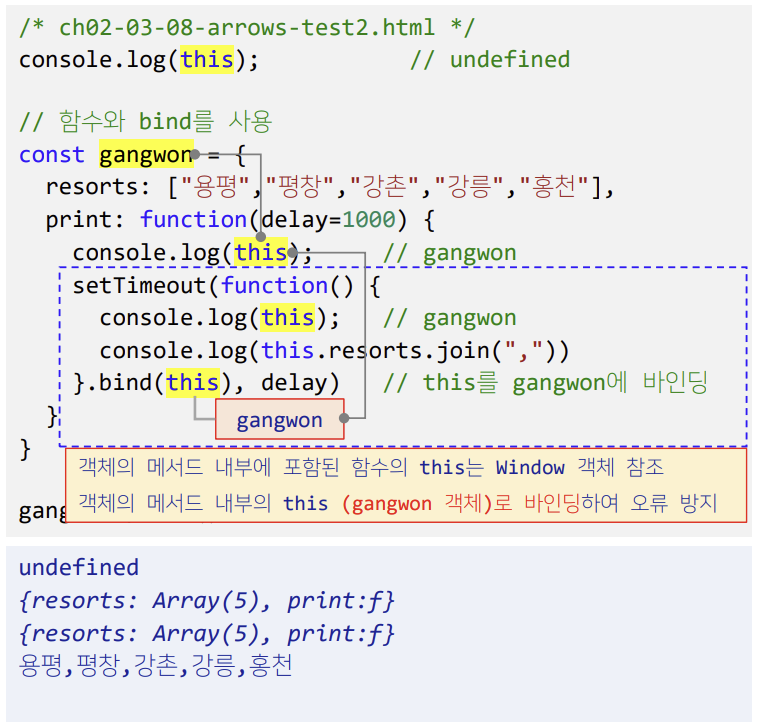
● 일반 함수를 강제 바인딩
호출 시점에 따른 this 참조 객체의 변화
▶ 전역 scope : undefined
▶ 객체의 메소드 내부 : 객체
▶ 객체의 메소드 내부에 포함된 함수 : 객체

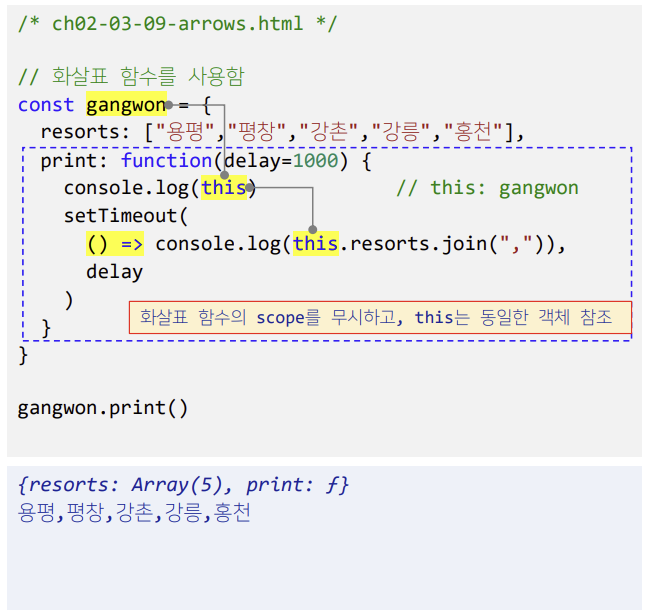
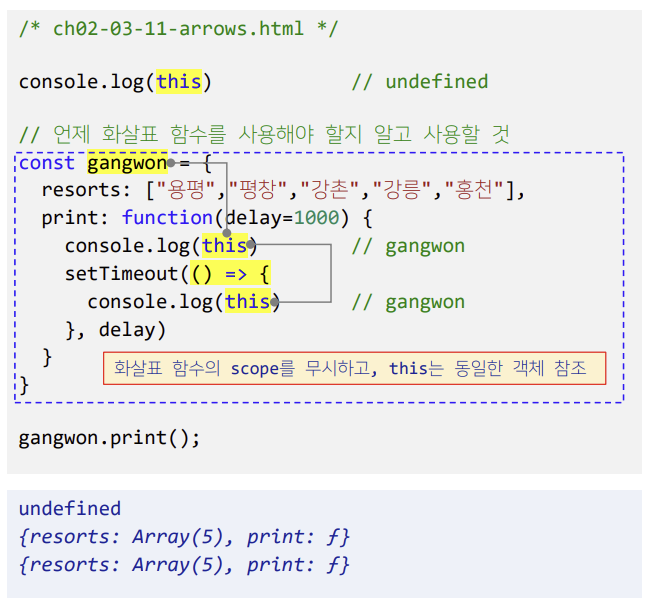
● 객체의 메소드 내부에 포함된 함수 -> 화살표 함수
호출 시점에 따른 this 참조 객체의 변화
▶ 전역 scope : undefined
▶ 객체의 메소드 내부 : 객체
▶ 객체의 메소드 내부에 포함된 함수 : 객체

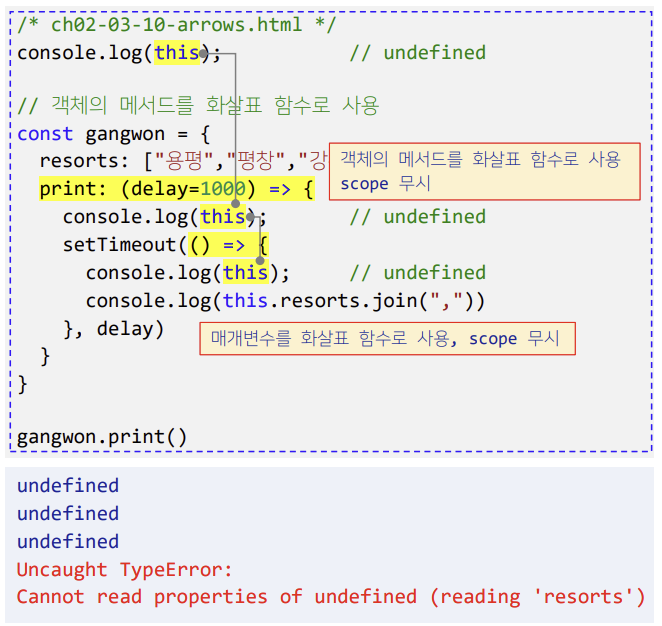
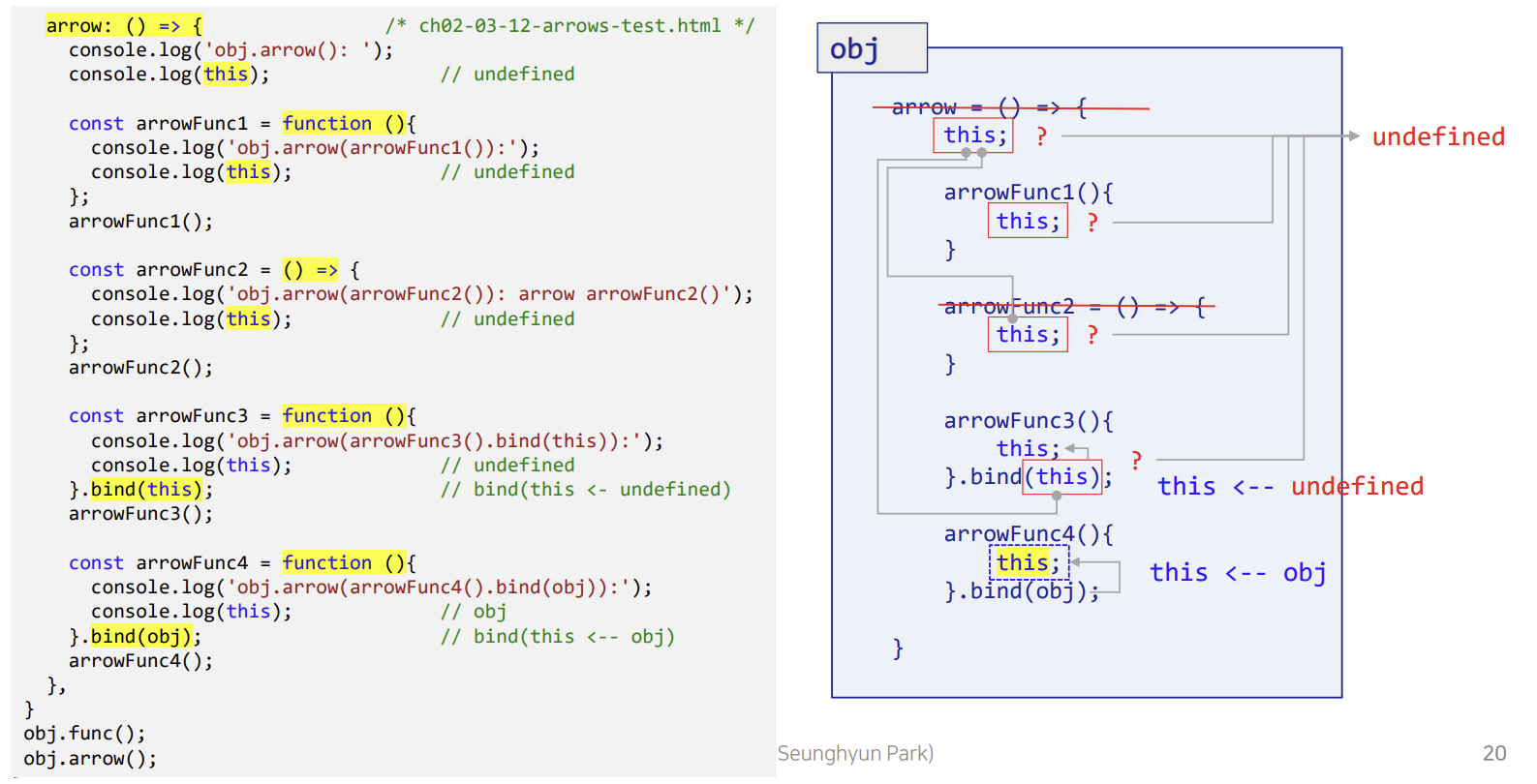
● 객체의 메소드 내부에 포함된 함수 & 객체의 메소드 -> 화살표 함수
호출 시점에 따른 this 참조 객체의 변화
▶ 전역 scope : undefined
▶ 객체의 메소드 내부 : undefined
▶ 객체의 메소드 내부에 포함된 함수 : undefined




'React' 카테고리의 다른 글
| JSX를 사용하는 리액트 (0) | 2023.11.03 |
|---|---|
| 리액트의 작동 원리 (0) | 2023.11.01 |
| 자바스크립트를 활용한 함수형 프로그래밍 (0) | 2023.10.31 |
| React를 위한 자바스크립트2 (0) | 2023.10.30 |
| React 시작하기 (0) | 2023.10.27 |




