성빈
리액트의 작동 원리 본문
목차
- React element 생성
- ReactDOM 렌더링
- React 컴포넌트
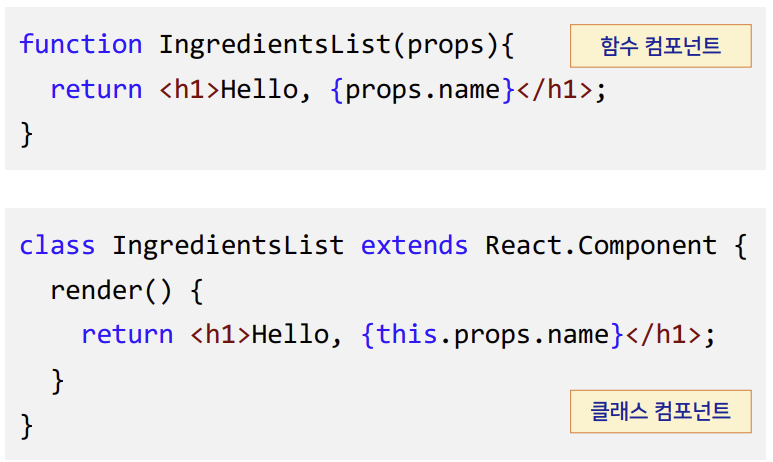
1) 함수형 컴포넌트
2) 클래스 컴포넌트
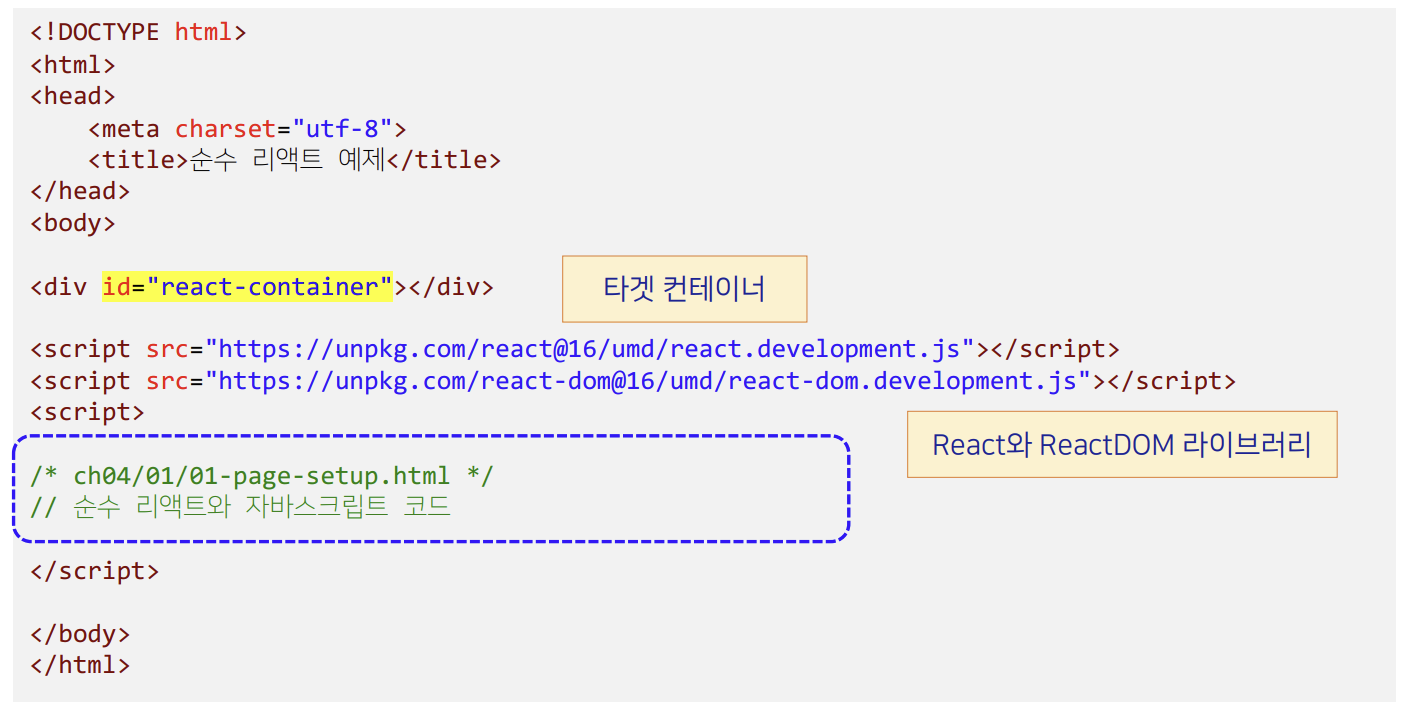
페이지 설정
리액트를 브라우저에서 다루려면 React와 ReactDOM 라이브러리를 불러와야 한다.
- React : 사용자 인터페이스 뷰를 만들기 위한 라이브러리
- ReactDOM : UI를 브라우저에 렌더링할 때 사용하는 라이브러리
아래 설정은 브라우저에서 리액트를 사용하기 위한 최소한의 요구 사항이다.

React element와 ReactDOM
React element
HTML 문서를 이루는 엘리먼트는 브라우저가 HTML 문서를 읽어들이면 DOM 엘리먼트가 되고, 이 DOM이 사용자 인터페이스를 화면에 출력한다.
React.createElement(type, [props], [...children] )
- 인자로 주어지는 타입에 따라 새로운 리액트 엘리먼트를 생성하여 반환
ReactDOM
리액트 엘리먼트와 그 모든 자식 엘리먼트를 함께 렌더링하기 위해 ReactDOM.render를 사용한다.
ReactDOM.render( element, container[, ...callback] )
- 인자로 주어지는 렌더링 할 리액트 엘리먼트를 제공된 컨테이너의 DOM (렌더링이 일어날 대상 DOM)에 렌더링
- 구성요소에 대한 참조를 반환
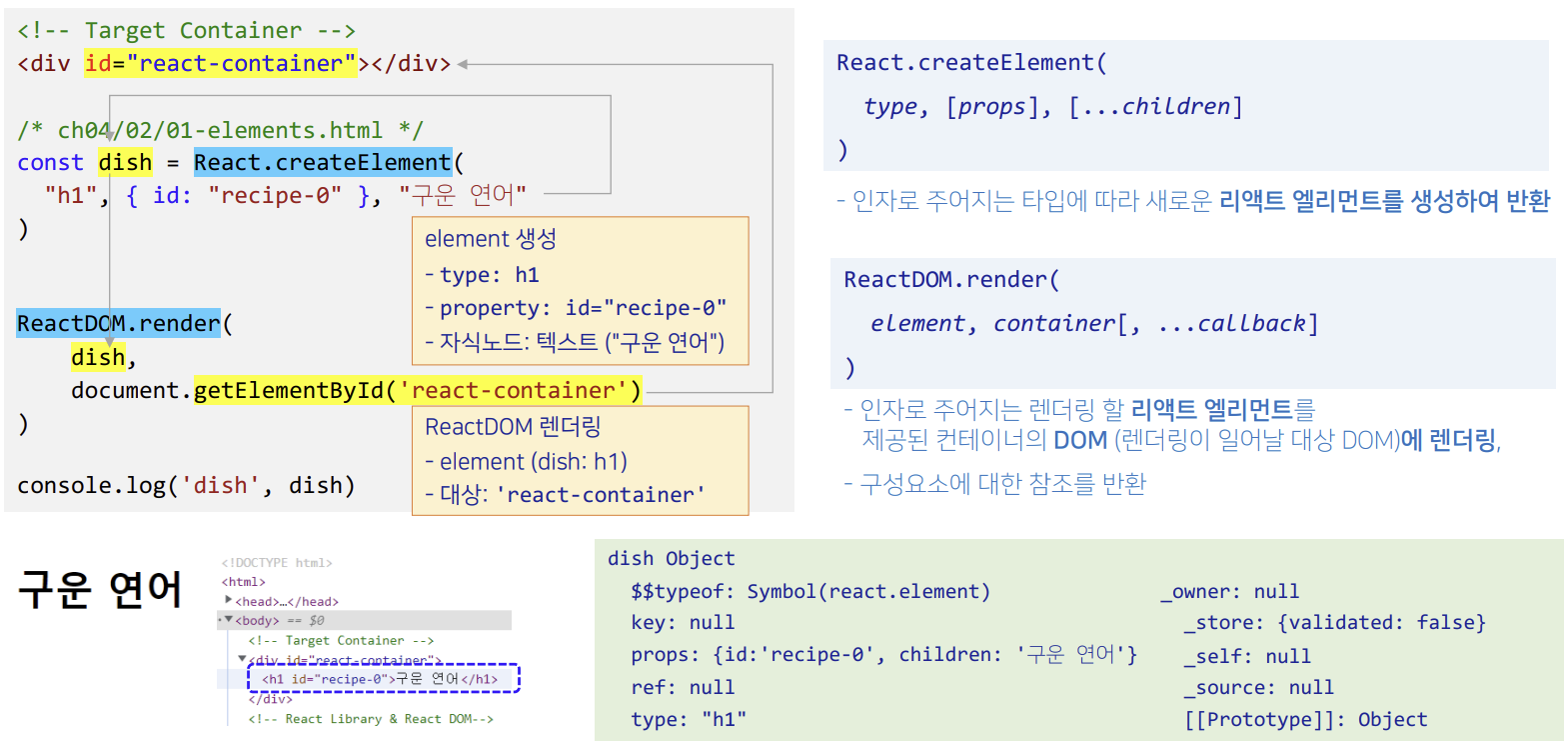
(예제 1) React element와 ReactDOM 렌더링 과정
// Target Container
<div id="react-container"></div>
const dish = React.createElement(
"h1", {id: "recipe-0"}, "구운 연어"
// type, property, 자식노드(텍스트)
)
ReactDOM.render(
dish,
document.getElementById('react-container') //div 렌더링
)
console.log('dish', dish)1. element 생성
- type : h1
- property : id="recipe-0"
- 자식노드 : 텍스트("구운 연어")
2. ReactDOM 렌더링
- element(dish:h1)
- 대상 : 'react-container'

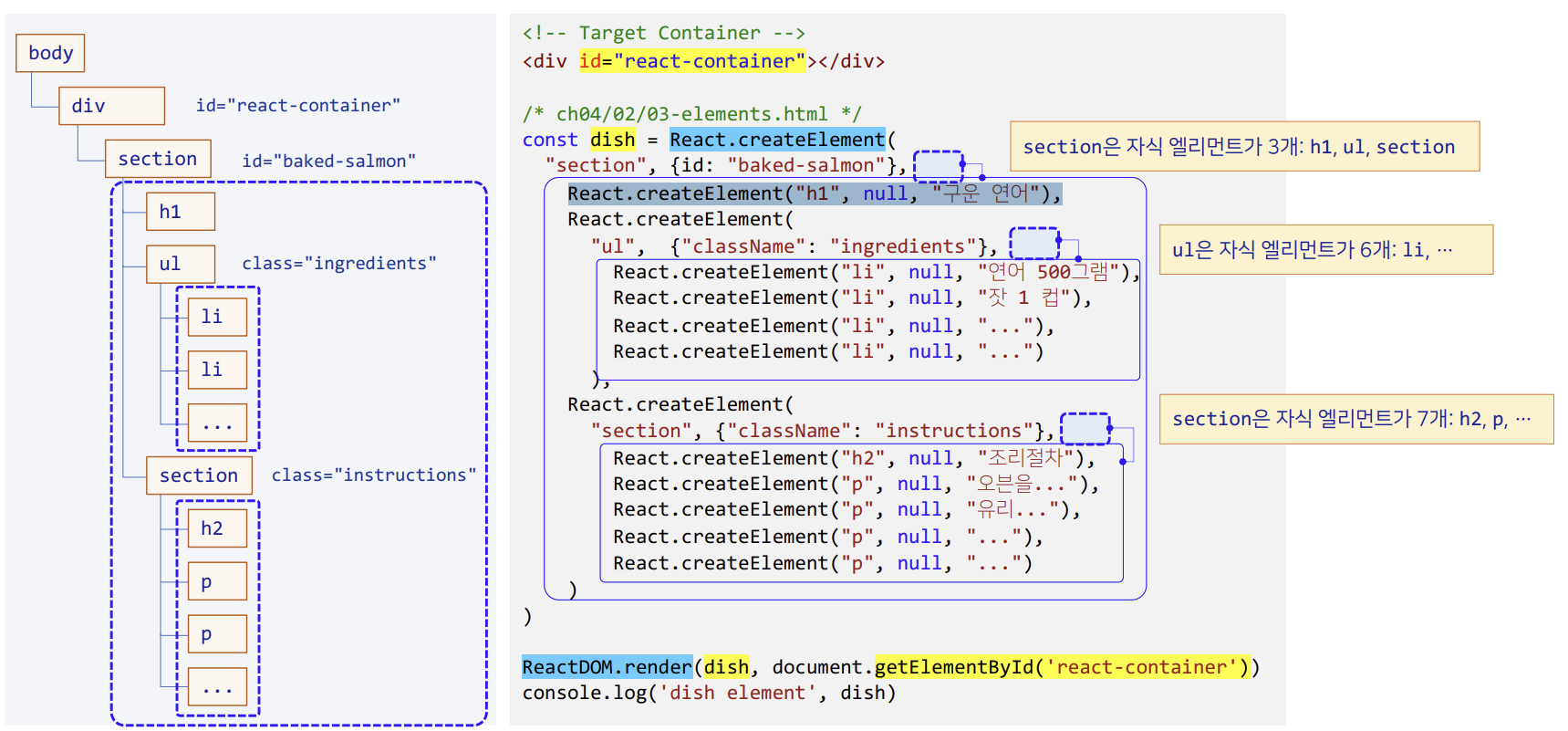
(예제 2)
■ 2-1 코드
<div id="react-container"></div>
const dish = React.createElement(
"section", {id: "baked-salmon"},
React.createElement("h1", null, "구운 연어"),
React.createElement(
"ul", {"className":"ingredients"},
React.createElement("li", null, "연어 500그램"),
React.createElement("li", null, "잣 1컵"),
React.createElement("li", null, "...")
),
React.createElement(
"section", {"className":"instructions"},
React.createElement("h2", null, "조리절차"),
React.createElement("p", null, "오븐을.."),
React.createElement("p", null, "유리를..")
)
)
ReactDOM.render(dish, document.getElementById('react-container'))
console.log('dish element', dish)
element를 생성하더라도, ReactDOM에 렌더링하지 않으면 화면에 보이지 않는다.
※ 리액트에서 className 사용하기
class가 자바스크립트에서 예약어라서 HTML 엘리먼트의 class를 정의하려면,
HTML class 속성이 있는 엘리먼트는 class 대신 className을 사용해야한다.
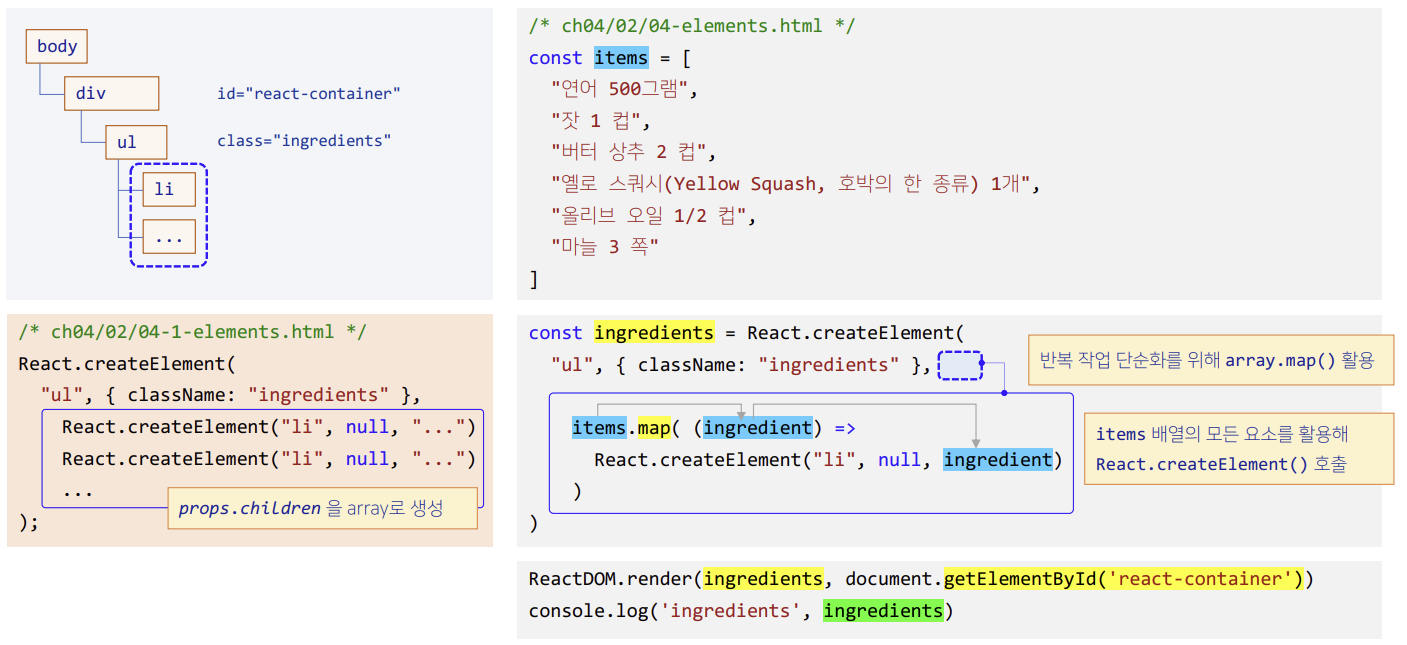
▶ 반복 작업 단순화를 위해 array.map( ) 활용
반복되는 부분들을 배열로 만들고 배열에 map( )함수를 사용하였다.
■ 2-2 코드
const items = [
"연어 500그램",
"잣 1 컵",
"버터 상추 2 컵",
"옐로 스쿼시(Yellow Squash, 호박의 한 종류) 1개",
"올리브 오일 1/2 컵",
"마늘 3 쪽"
]
const ingredients = React.createElement(
"ul", {className : "ingredients"},
items.map( (ingredient) =>
React.createElement("li", null, ingredient)
)
)
ReactDOM.render(ingredients, document.getElementById('react-container'))
console.log('ingredients', ingredients)

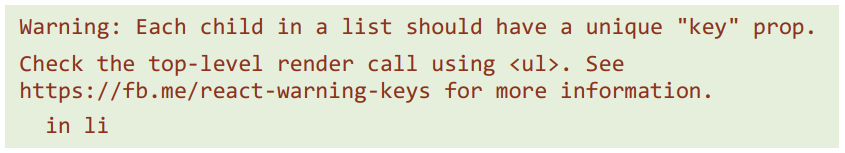
▶ 에러 발생
2-1 코드에서는 하위속성을 매개변수로 나열해주어 문제가 발생하지 않았지만,
map( )은 배열을 반환하기 때문에 key값이 없다는 문제가 발생한다.
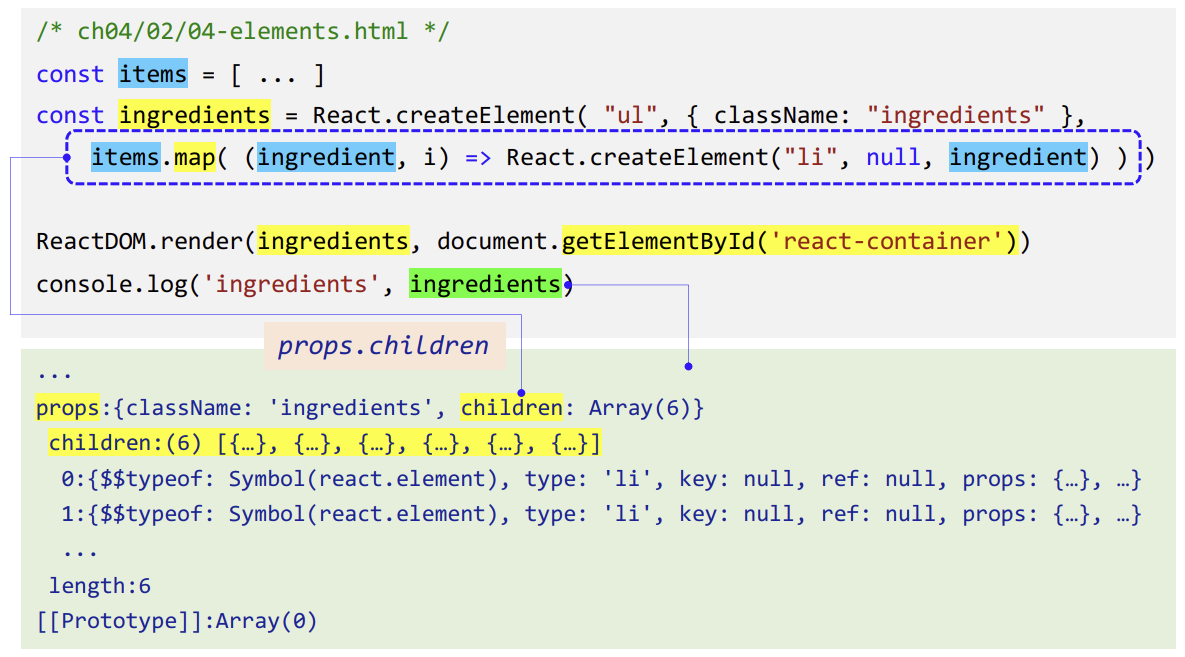
■ 2-3 코드
const ingredients = React.createElement("ul", {className: "ingredients"},
items.map( (ingredient, i) => React.createElement("li, null, ingredient)))
▶ 각 li 엘리먼트에 고유한 key를 부여해서 경고를 없앨 수 있다.
배열을 이터레이션해서 자식 엘리먼트의 리스트를 만드는 경우 리액트에서는 각 자식 엘리먼트에 key 프로퍼티를 넣는 것을 권장한다. 리액트는 key를 사용해 DOM을 더 효육적으로 갱신할 수있다.
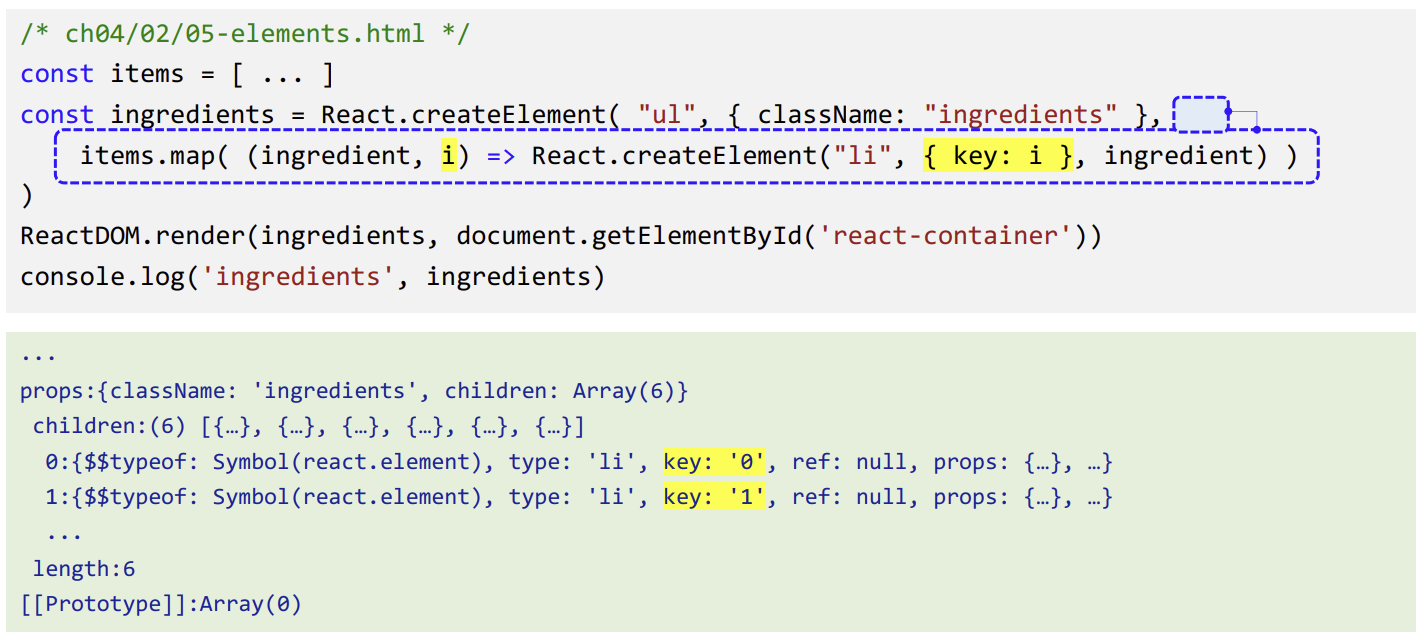
■ 2-4 코드
const ingredients = React.createElement("ul", {className: "ingredients"},
items.map( (ingredient, i) => React.createElement("li, {key:i}, ingredient)))
리액트 엘리먼트와 컴포넌트
리액트 엘리먼트
- 리액트로 만들어진 앱을 구성하는 최소한의 단위
- 화면에 표시할 내용을 기술하는 일반 객체 (plain object)

→ 3개의 매개변수(타입, 속성, 자식노드)로 리액트 엘리먼트를 반환한다.
리액트 컴포넌트 (React Component)
- UI를 재사용 가능한 개별적인 여러 조각으로 구성
- 데이터를 입력 받고, view의 상태에 따라 DOM 노드를 출력하는 함수 또는 클래스
→ 리액트 엘리먼트 여러 개를 하나의 트리구조로 묶어, 재사용할 수 있도록 만들어놓은 함수/클래스 - 함수와 클래스의 기능적 차이는 없다. (함수를 훨씬 많이 사용하기 때문에, 클래스는 참고삼아 알고있으면 된다.)

리액트 컴포넌트 (함수)
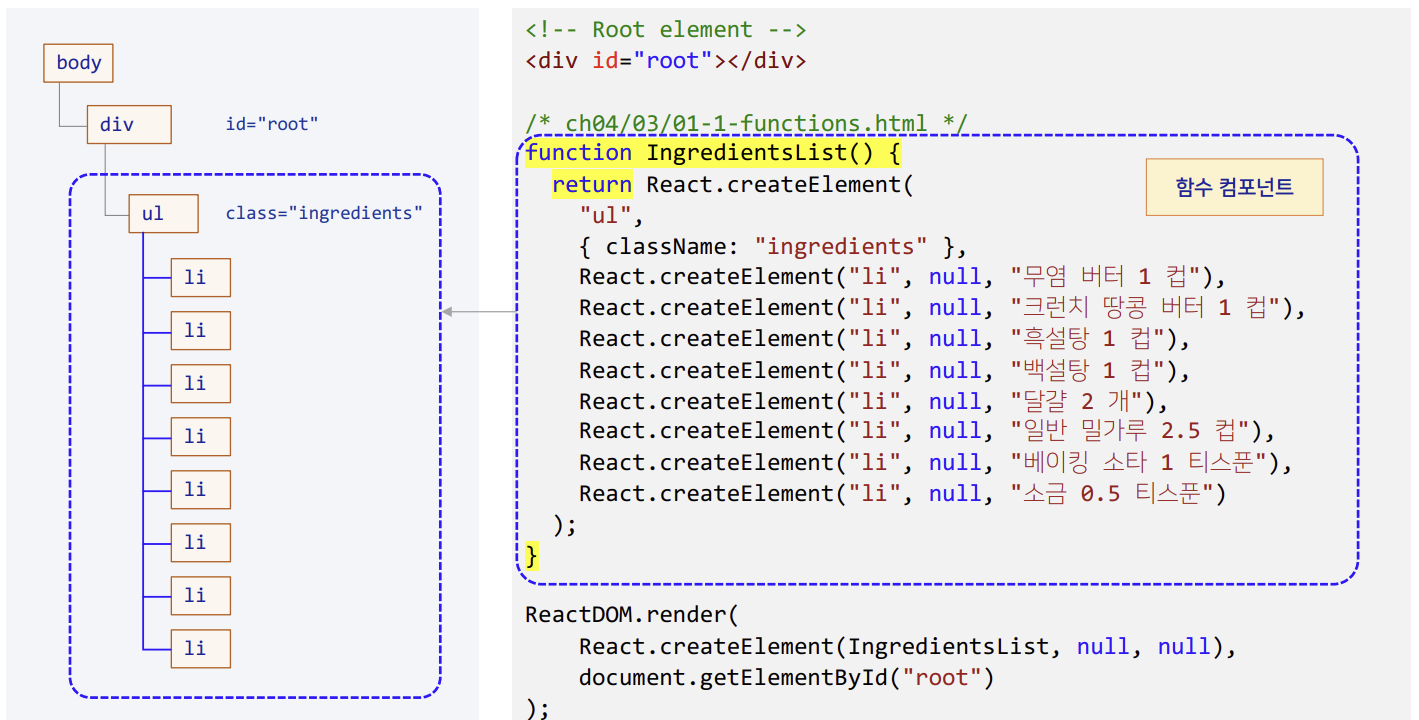
■ 나열하기

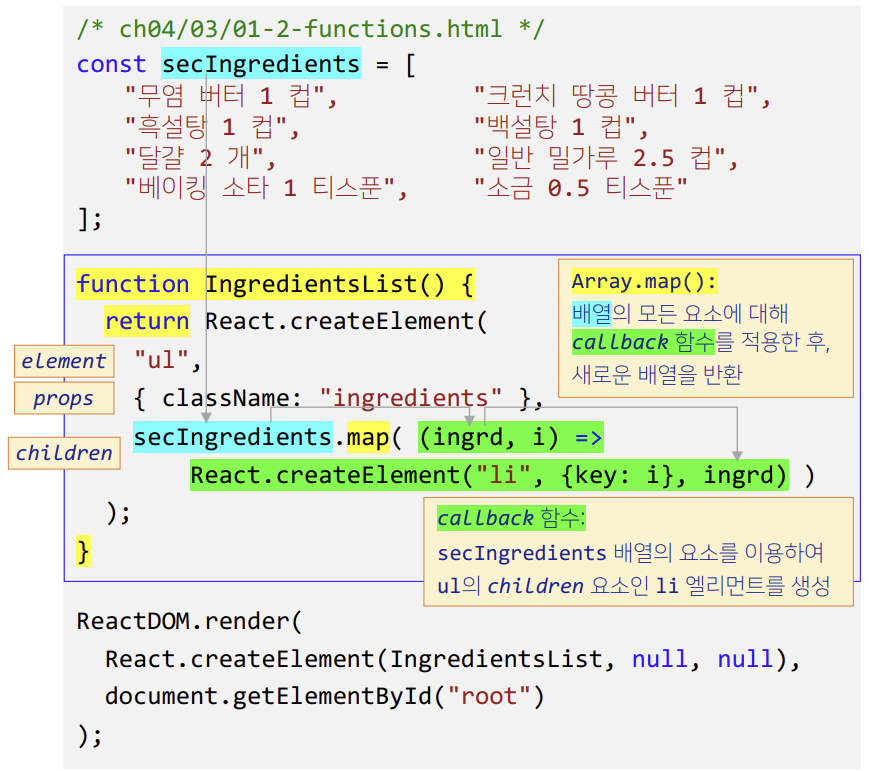
■ map( ) 사용 - 매개변수 없음
const secIngredients = [...];
function IngredientsList() {
return React.createElement(
"ul",
{ className: "ingredients"},
secIngredients.map( (ingrd, i) =>
React.createElement("li", {key: i}, ingrd))
);
}
ReactDOM.render(
React.createElement(IngredientsList, null, null),
document.getElementById("root")
);
▶ 매개변수 없고, 데이터를 전역 scope에 있는 데이터(secIngredients)를 참조한다.
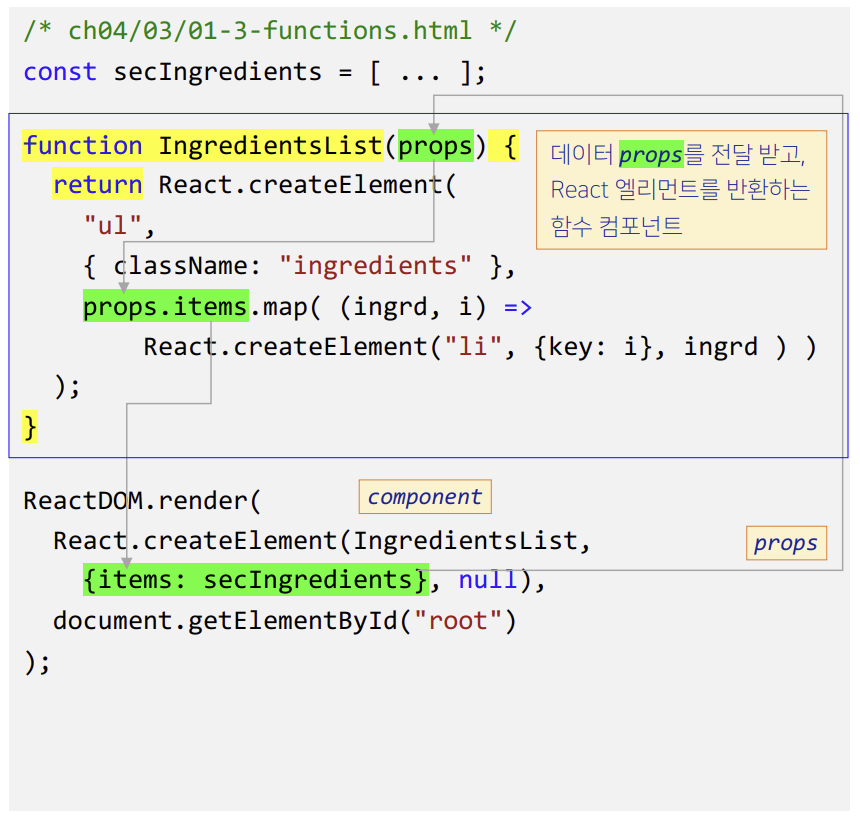
■ map( ) 사용 - 매개변수 O
const secIngredients = [...];
function IngredientsList(props) {
return React.createElement(
"ul",
{ className: "ingredients"},
props.items.map( (ingrd, i) =>
React.createElement("li", {key: i}, ingrd))
);
}
ReactDOM.render(
React.createElement(IngredientsList, {items: secIngredients}, null),
document.getElementById("root")
);
▶ 매개변수 있고, 매개변수로 데이터를 전달 받는다.
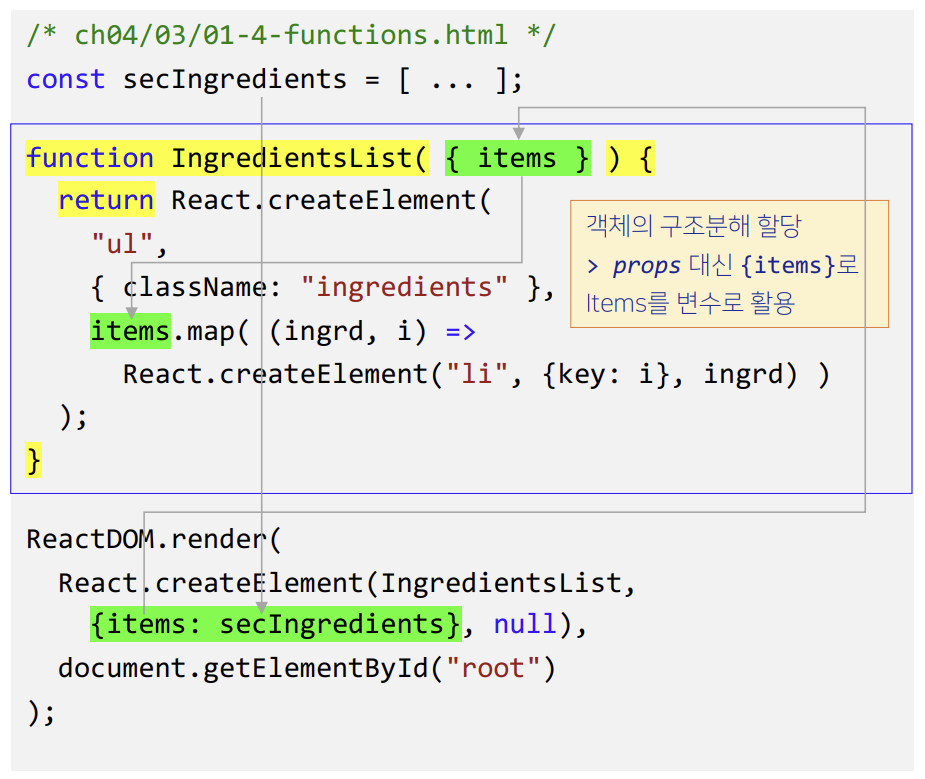
■ props에서 items를 구조분해 ★

▶ 객체의 구조분해 할당을 통해, props 대신 {items}로 Items를 변수로 활용한다.
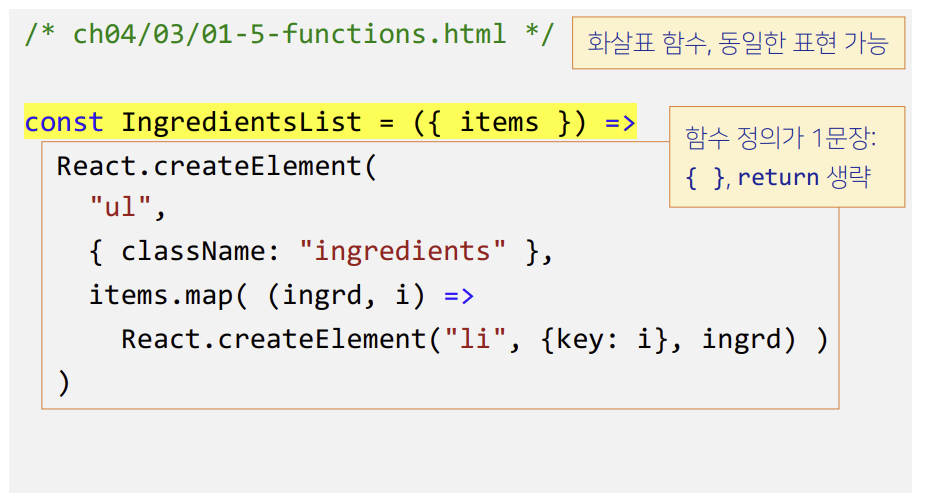
▶ 위와 동일한 코드
: 화살표 함수 → { }, return 생략

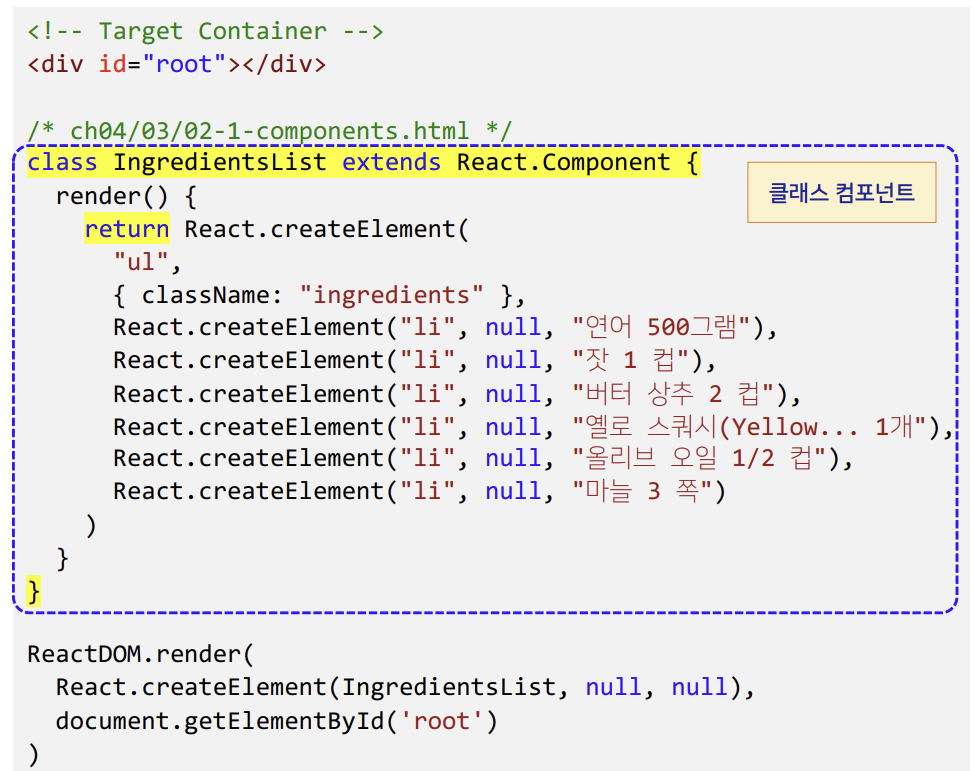
리액트 컴포넌트 (클래스)
■ 나열하기 (매개변수 X)

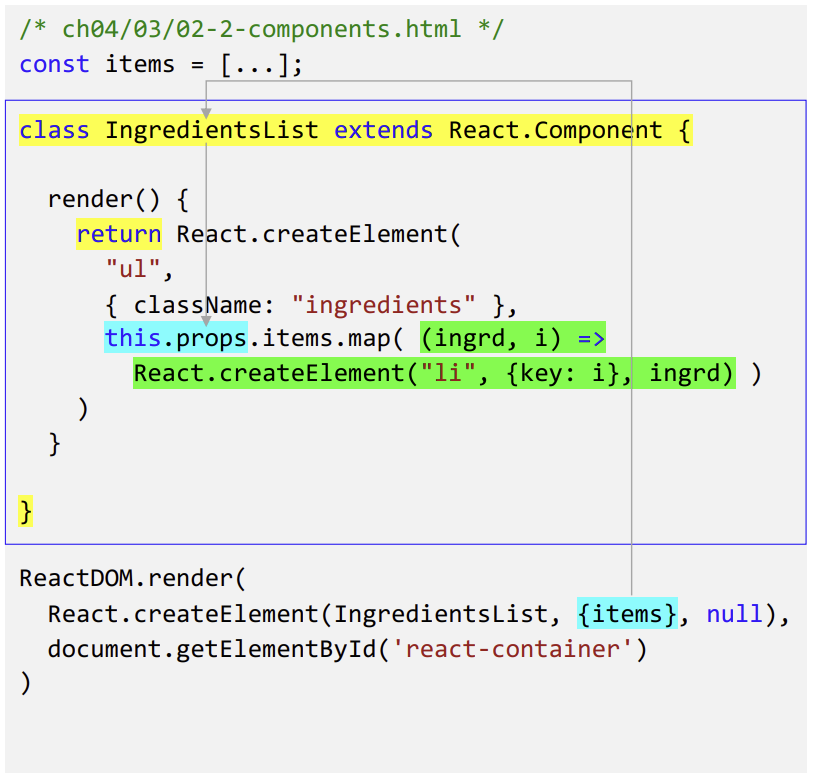
■ map() - 매개변수 O

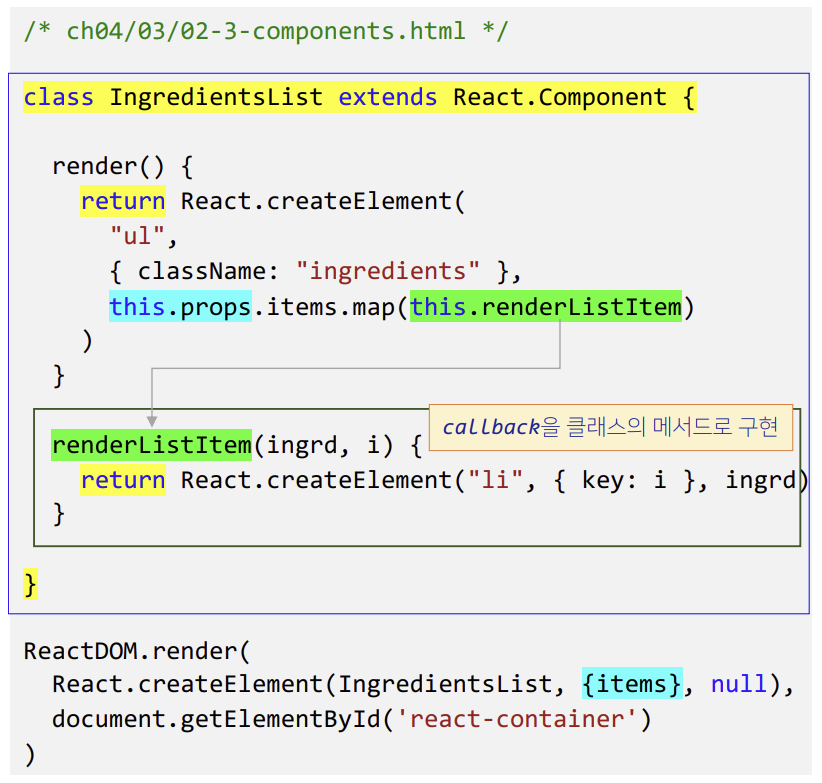
■ 콜백함수를 클래스의 메소드로 구현

'React' 카테고리의 다른 글
| 리액트 상태 관리 (0) | 2023.11.05 |
|---|---|
| JSX를 사용하는 리액트 (0) | 2023.11.03 |
| 자바스크립트를 활용한 함수형 프로그래밍 (0) | 2023.10.31 |
| React를 위한 자바스크립트2 (0) | 2023.10.30 |
| React를 위한 자바스크립트 (0) | 2023.10.28 |




