성빈
리액트 상태 관리 본문
목차
- 리액트 상태
- 예제 (별점 프로젝트: StarRating, Star 컴포넌트 구성)
- 컴포넌트 상태와 상태 변경을 위한 useState()
- 컴포넌트 트리
- 예제 (색상 관리 앱)
- 폼 만들기 (참조 : ref)
리액트 상태
상태 (state)
- 리액트 컴포넌트의 데이터를 표현하는 객체
- 컴포넌트 내부에서 변경될 수 있는 값
※ state와 props와의 차이점
- 리액트 컴포넌트에서 속성 (property)을 나타내는 데이터
- 컴포넌트의 매개변수로 전달받은 데이터 구조를 분해하면서, 데이터를 활용했었다.
- 읽기 전용 (변경 불가능)
→ 값을 전달하는 부모 컴포넌트에서 설정하고, 컴포넌트 자신은 읽기 전용으로만 사용된다.
→ 컴포넌트는 컴포넌트 외부의 데이터인 props를 수정하지 않는다.
(순수함수의 개념 : side effect가 발생하지 않도록 값을 변경시키고자 한다면 복사본을 사용한다.)
state 활용 방법
클래스형 컴포넌트
- 클래스 내부에 state 객체가 존재하므로, this.state로 참조
함수형 컴포넌트
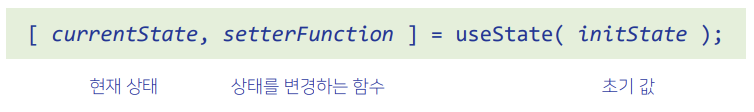
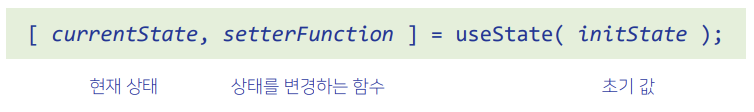
- 상태 변수로 별도로 생성하고, useState( )를 활용하여 상태를 처리
- useState( )는 배열을 반환한다.
- [currentState, setterFunction]을 배열의 구조분해 할당으로 사용하면, 각각 상태를 변경할 수 있다.

예제 : 별점 프로젝트

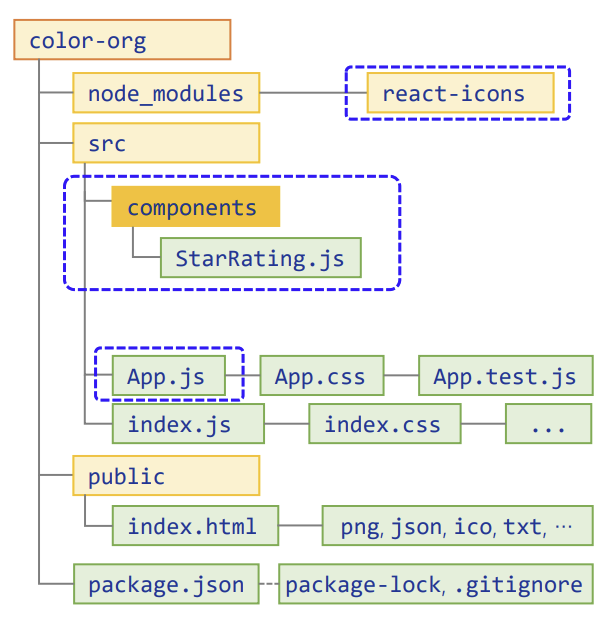
1. 새로운 프로젝트 생성 : color-org
npx create-react-app color-org
2. 프로젝트에 필요한 패키지 설치 : react-icons
cd color-org
npm install react-icons
npm 라이브러리, 리액트 컴포넌트 형태로 된 수백가지 SVG 아이콘을 제공한다.
별 아이콘을 사용하기 위해 설치했다.
3. 소스코드 : 컴포넌트 구성
mkdir ./src/components
vi ./src/components/StarRating.js
vi ./src/App.js

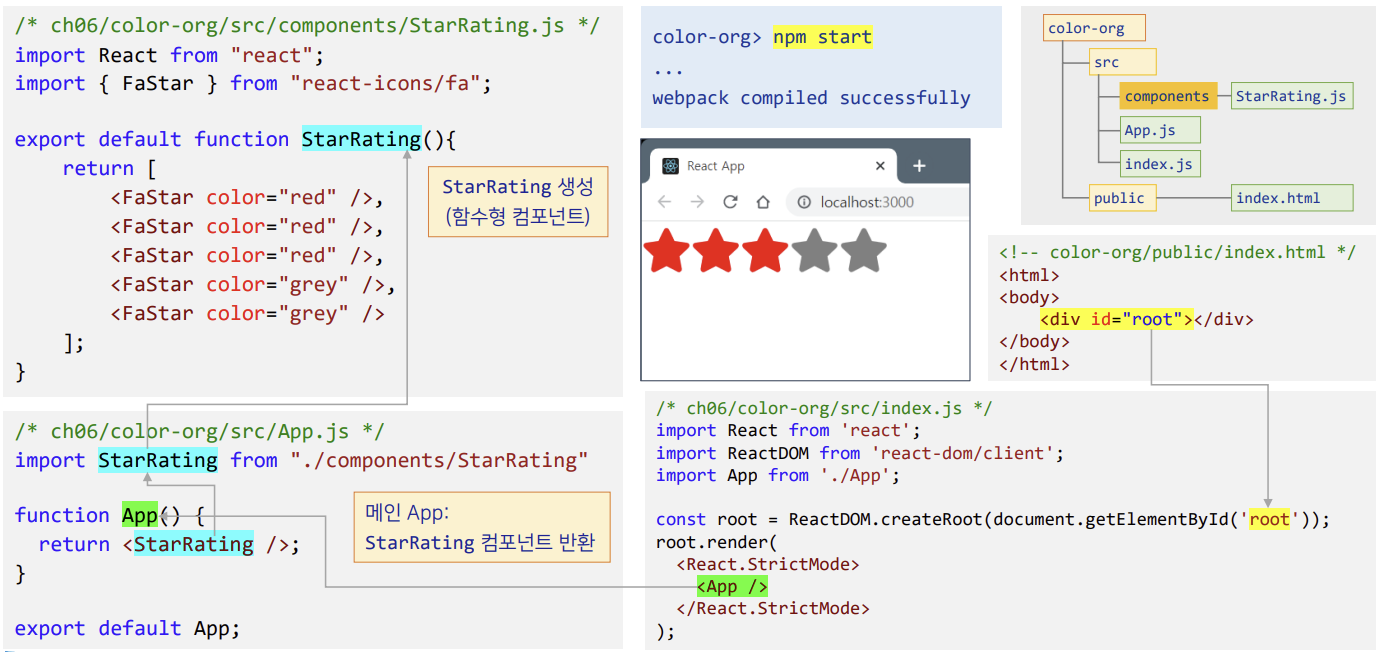
StarRating 컴포넌트
(1) 5개의 별을 element로 각각 만들기
// StarRating.js
import React from "react";
import { FaStar } from "react-icons/fa";
export default function StarRating() {
return [
<FaStar color="red />,
<FaStar color="red />,
<FaStar color="red />,
<FaStar color="red />,
<FaStar color="red />,
];
}

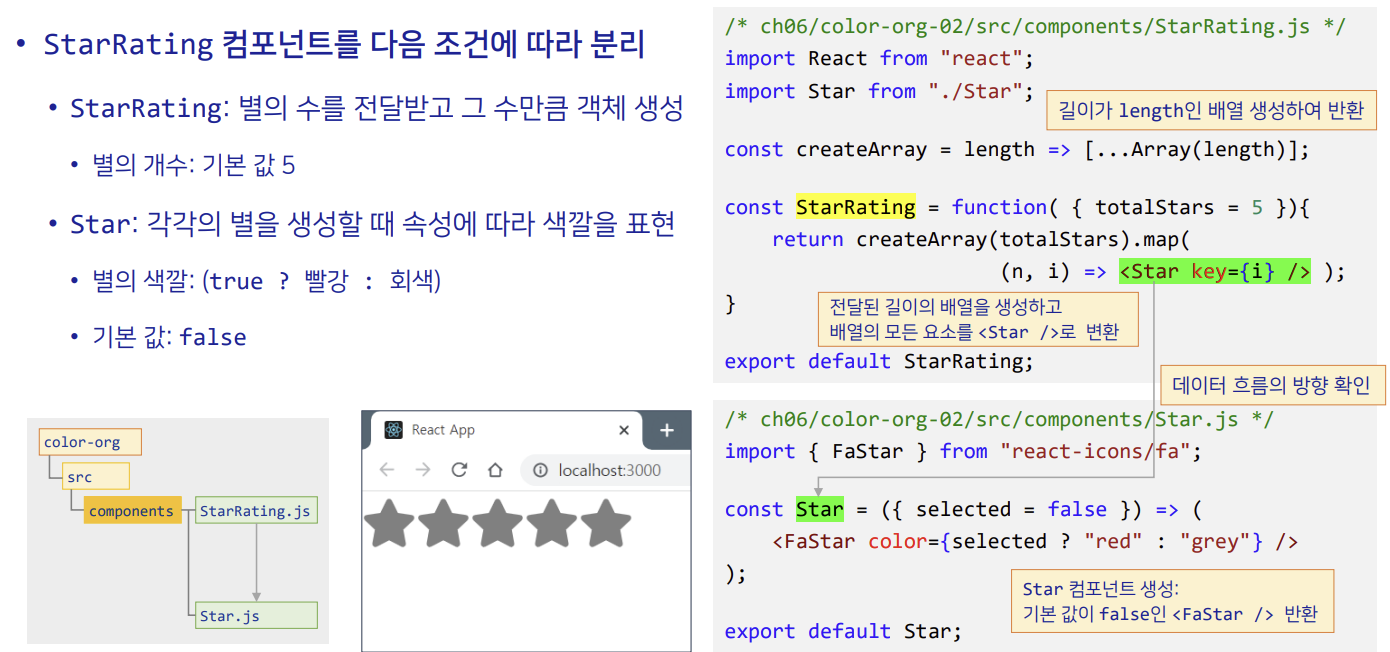
(2) StartRating 컴포넌트를 다음 조건에 따라 StarRating / Star로 분리
- StarRating 컴포넌트
- 별의 수를 전달받고 그 수만큼 객체 생성
- 별의 개수 : 기본값 5
- Star 컴포넌트
- 별 하나를 만들어주는 역할
- 각각의 별을 생성할 때 속성에 따라 색깔을 표현
- 별의 색깔 : (true ? 빨강 : 회색)
- 기본값 : false
▶ 상위 컴포넌트(StarRating)에서 하위 컴포넌트(Star)로 전달하는 방식
▶ StarRating이 Star을 호출하기 때문에 dependency 관계가 생성된다.
// StarRating.js
import React from "react";
import Star from "./Star";
const createArray = length => [...Array(length)];
const StarRating = function ( { totalStars = 5 }){
return createArray(totalStars).map((n,i) => <Star key={i} />);
}
export default StarRating;- totalStars : 전체 별 개수를 지정한다. (기본값 5)
- createArray( ) 함수
: 생성하려는 배열의 원소 개수를 지정하기만 하면 원하는 개수의 원소가 들어있는 배열을 얻을 수 있다. - 배열이 생기면 그 배열에 대해 map을 수행하면서 Star 컴포넌트를 렌더링한다.
- 디폴트로 totalStars는 5이다. → 컴포넌트가 기본적으로 5개의 회색 별을 렌더링한다는 뜻이다.
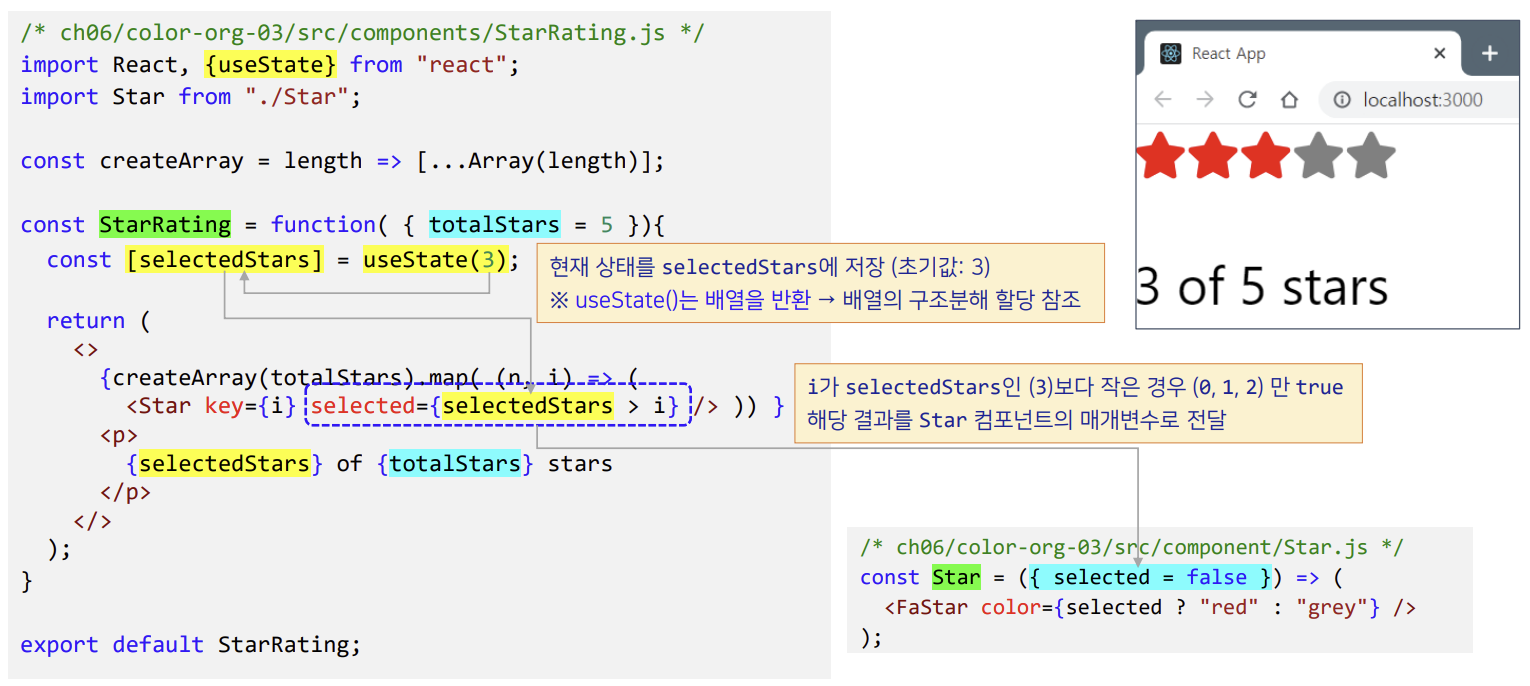
// Star.js
import { FaStar } from "react-icons/fa";
const Star = ({ selected = false }) => (
<FaStar color={selected ? "red" : "grey"} />
);
export default Star;
- 별 하나를 렌더링한다.
- selected 프로퍼티에 따라 적절한 색으로 별 안쪽을 채워넣는다.
- selected 프로퍼티가 컴포넌트에 전달되지 않으면 별이 선택되지 않았다고 가정하고 디폴트로 회색으로 별 내부를 칠한다.

(3) 초기값을 컴포넌트 내부에서 지정해주도록 함 => useState 훅 사용
>> state 활용 - 함수형 컴포넌트 참고

훅스 (Hooks)
상태를 리액트 함수 컴포넌트에 넣을 때 사용하는 리액트 기능
우리가 만든 컴포넌트에 기능을 끼워 넣을 수 있다.
훅이 걸린 데이터가 변경되면 데이터에 대한 훅이 걸린 컴포넌트에 새 값을 전달하면서 컴포넌트를 다시 렌더링해준다.
useState 훅
배열을 반환한다.
react 패키지에 들어있기 때문에, react 패키지를 임포트하기만 하면 된다.
import React, { useState } from "react";
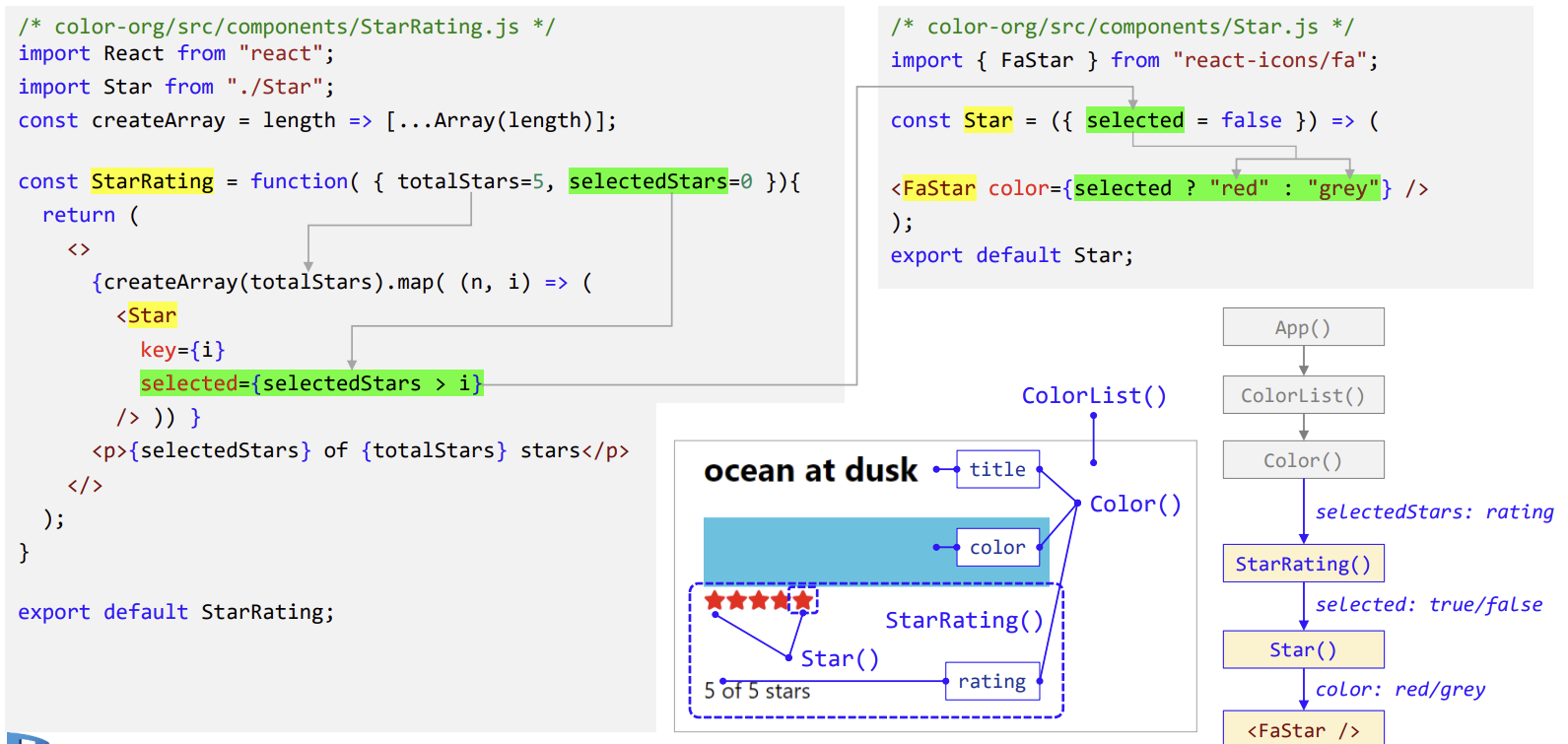
// StarRating.js
import React, {useState} from "react";
import Star from "./Star";
const createArray = length => [...Array(length)];
const StarRating = function( { totalStars = 5 }){
const [selectedStars] = useState(3);
return (
<>
{createArray(totalStars).map( (n, i) => (
<Star key={i} selected={selectedStars > i} /> )) } // selected를 Star.js로 전달
<p>
{selectedStars} of {totalStars} stars
</p>
</>
);
}
export default StarRating;

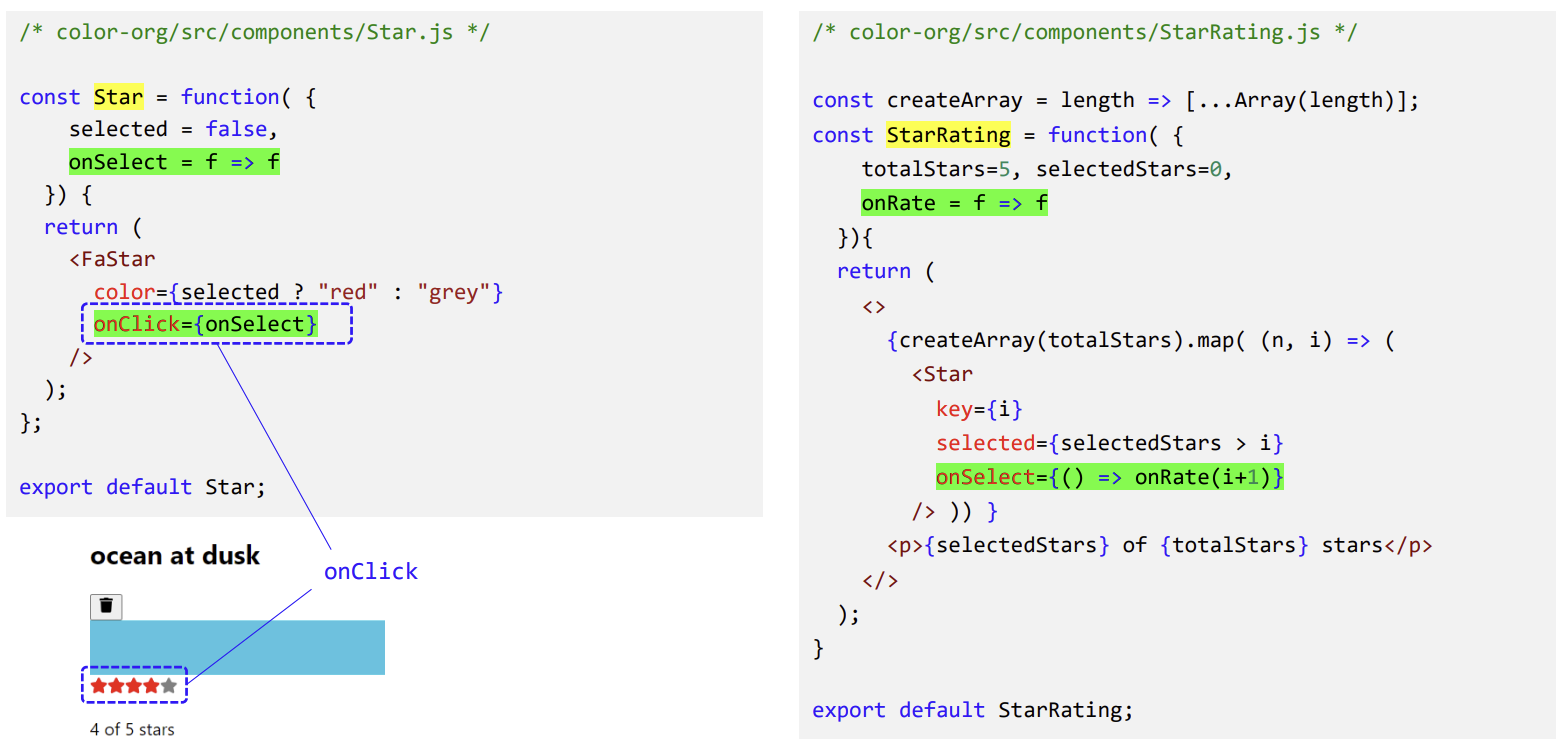
(4) 사용자가 지정할 수 있도록 변경 (초기값 지정 x) => 상태변경 함수 생성
- 사용자로부터 다른 점수를 얻기 위해서는 사용자가 아무 별이나 클릭할 수 있게 해야한다.
- onClick 핸들러를 FaStar 컴포넌트에 추가해서 별을 클릭할 수 있게 만들어야 한다.
- 상태변경 함수에 의해 상태 값이 변경되는 경우, 함수 컴포넌트가 훅에 의해 다시 호출되면서 다시 렌더링이 발생한다.

컴포넌트 트리와 상태
너무 많은 컴포넌트에 상태를 넣게 되면, 버그를 추적하거나 앱의 기능을 변경하기 어려워진다. 컴포넌트 트리에서 어느 부분에 상태가 존재하는지를 제대로 알기 어려워지기 때문이다. 앱의 상태나 어떤 특성의 상태를 한곳에서 관리할 수 있으면 상태를 이해하기가 더 쉬워진다. 상태를 한곳에서 관리하는 방법들에 대해서 알아보자.
컴포넌트 트리
DOM이 트리구조를 갖는 것처럼 컴포넌트도 트리 구조에 따라 엘리먼트를 구성한다.
컴포넌트의 상태관리
각 컴포넌트가 상태를 가질 수도 있고 컴포넌트 트리에 따라 데이터를 전달할 수도 있다.
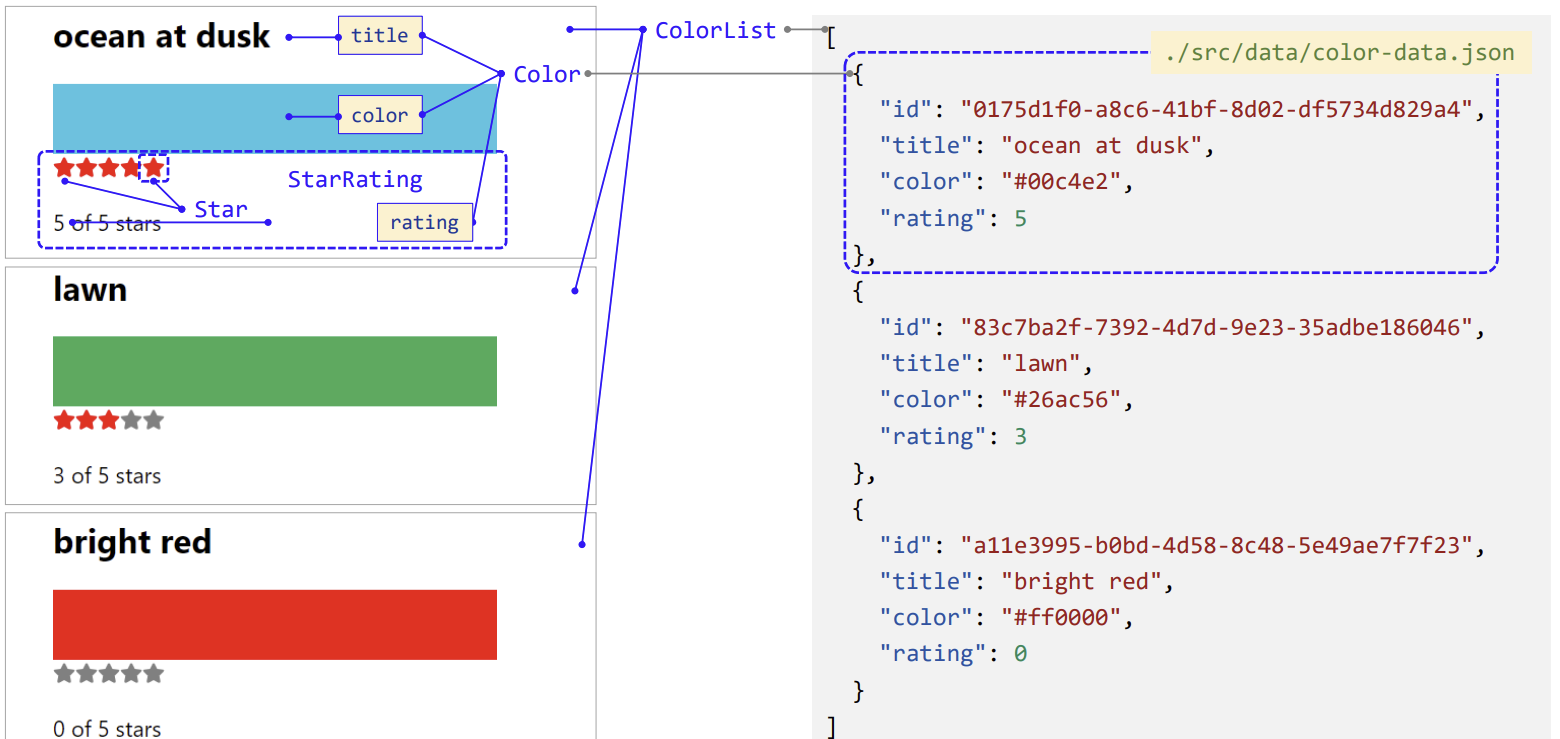
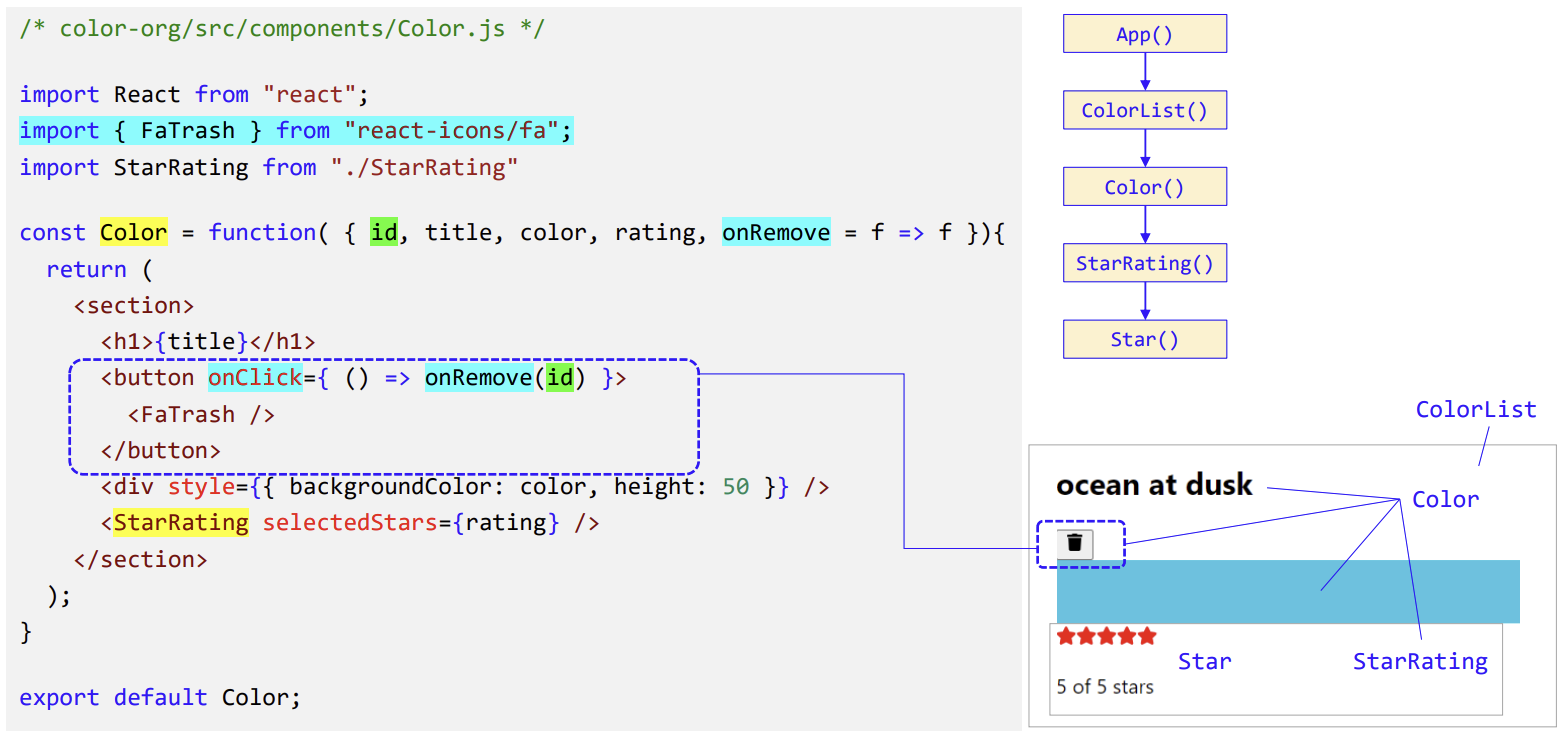
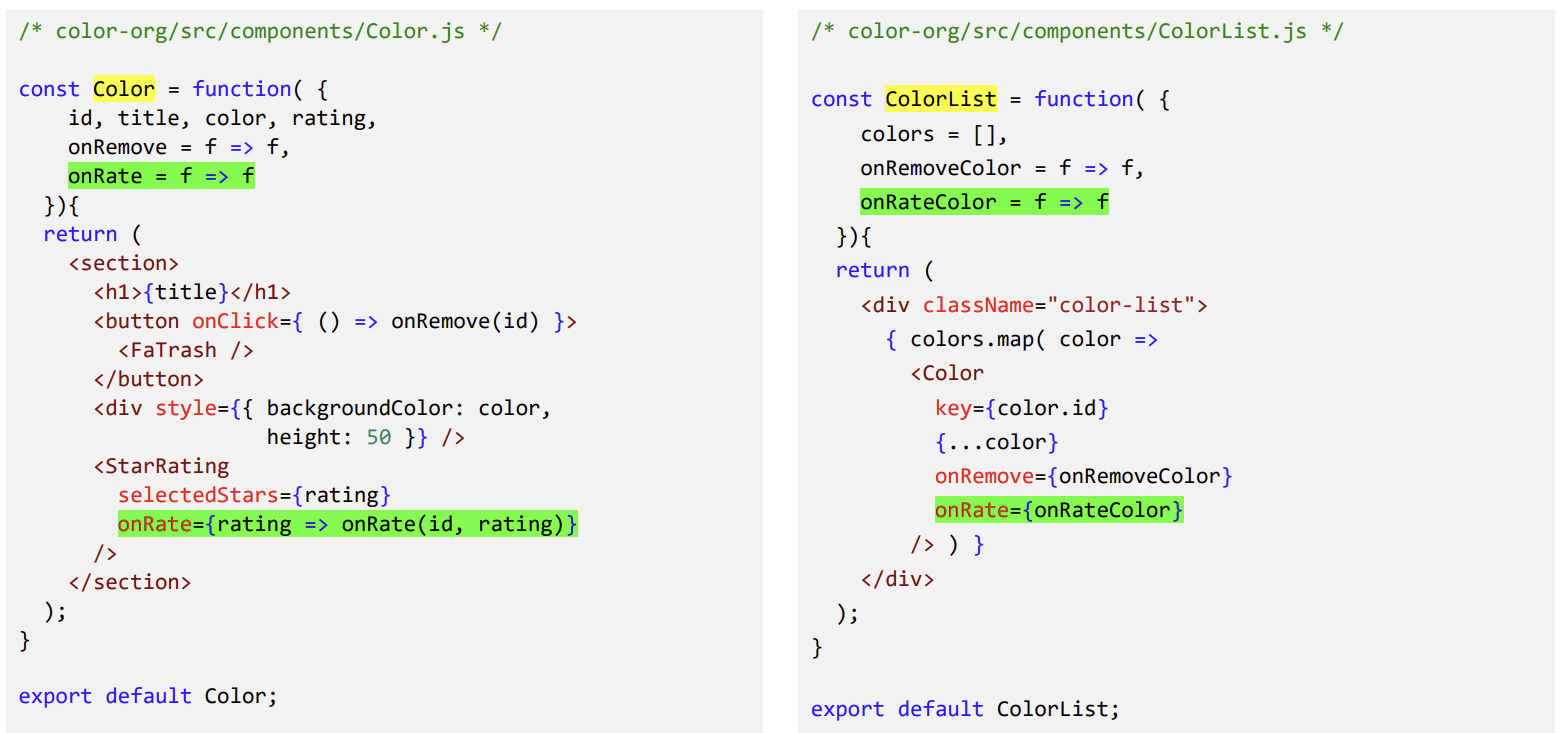
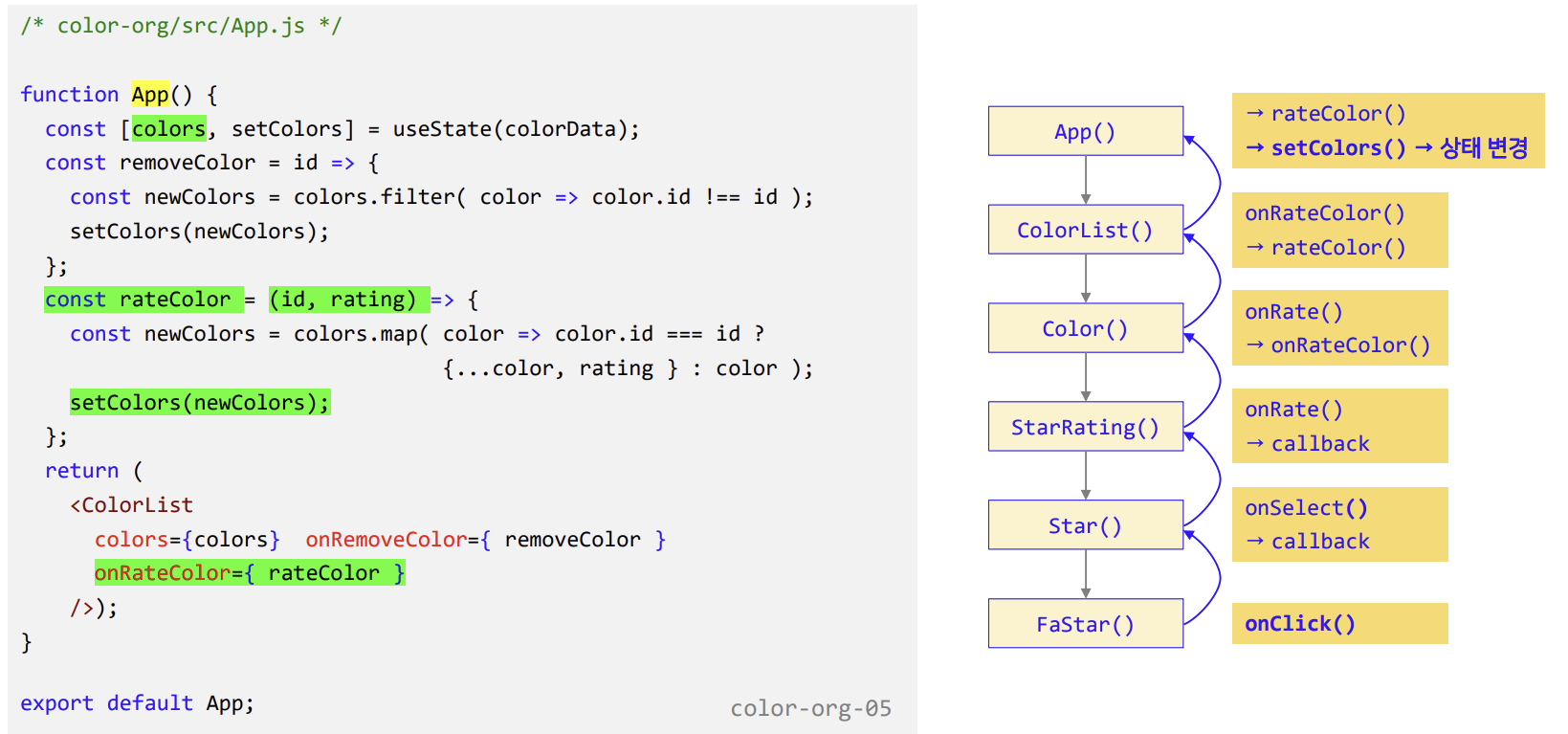
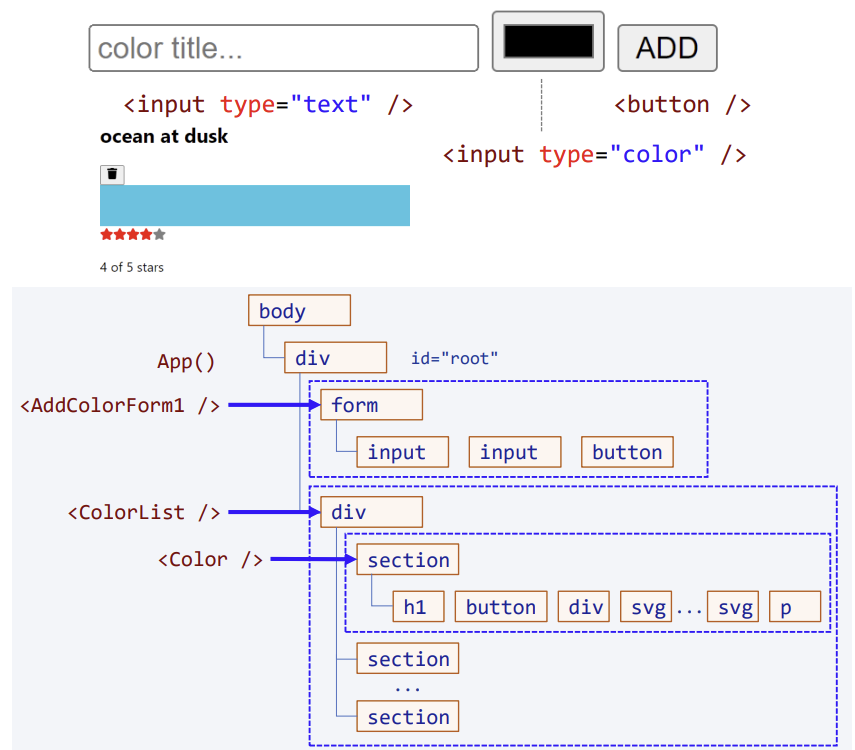
예제 : 색상 관리 앱

- ColorList 안에 Color가 계층 구조
- data : color 객체를 담은 Array의 구성요소
- StarRating과 Star도 계층 구조
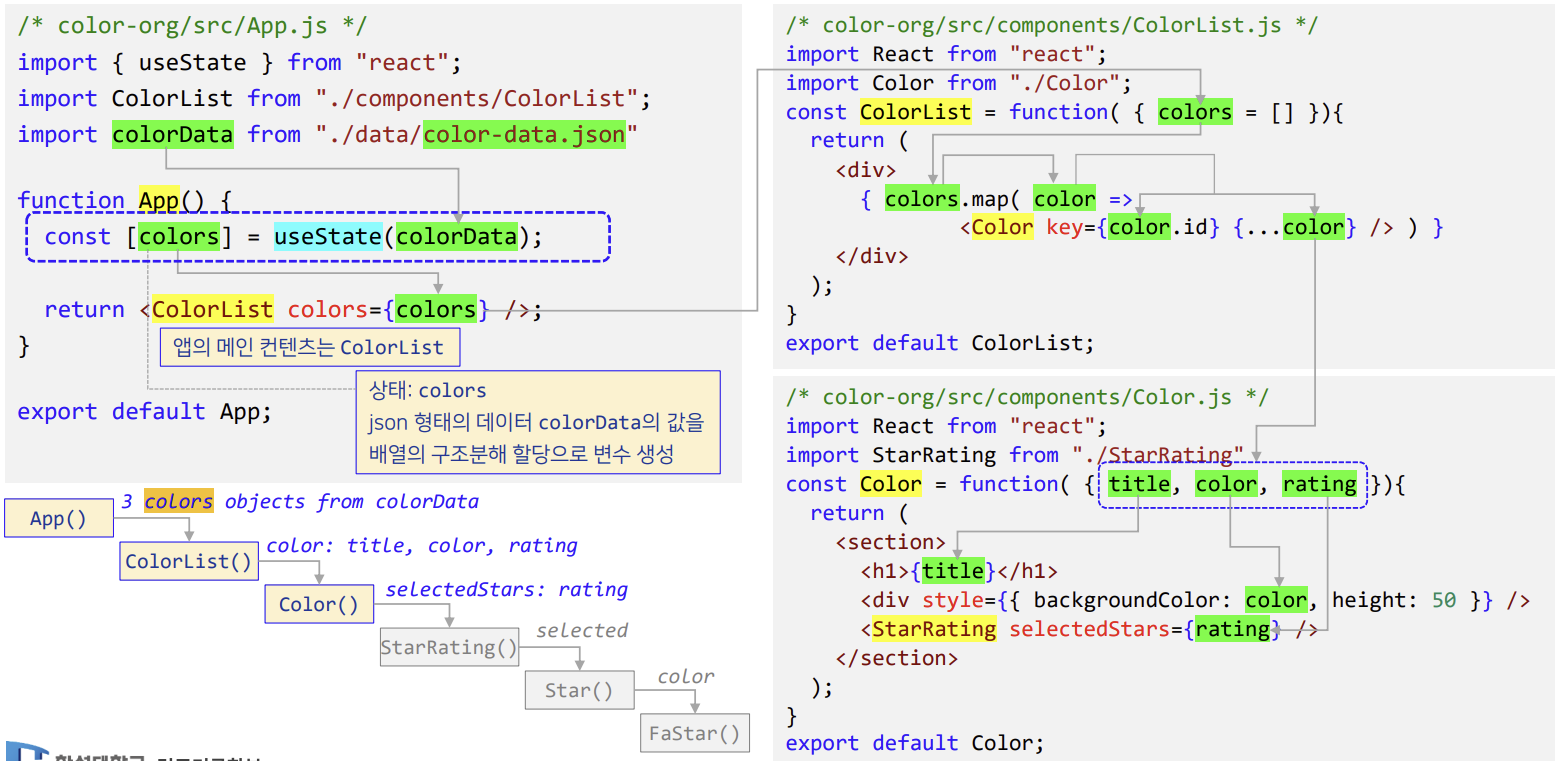
(1) 상태를 컴포넌트 트리의 아래로 내려보기 : App, ColorList, Color, StarRating, Star 컴포넌트
- 컴포넌트 계층 구조 : 데이터가 하위 컴포넌트로 전달된다.


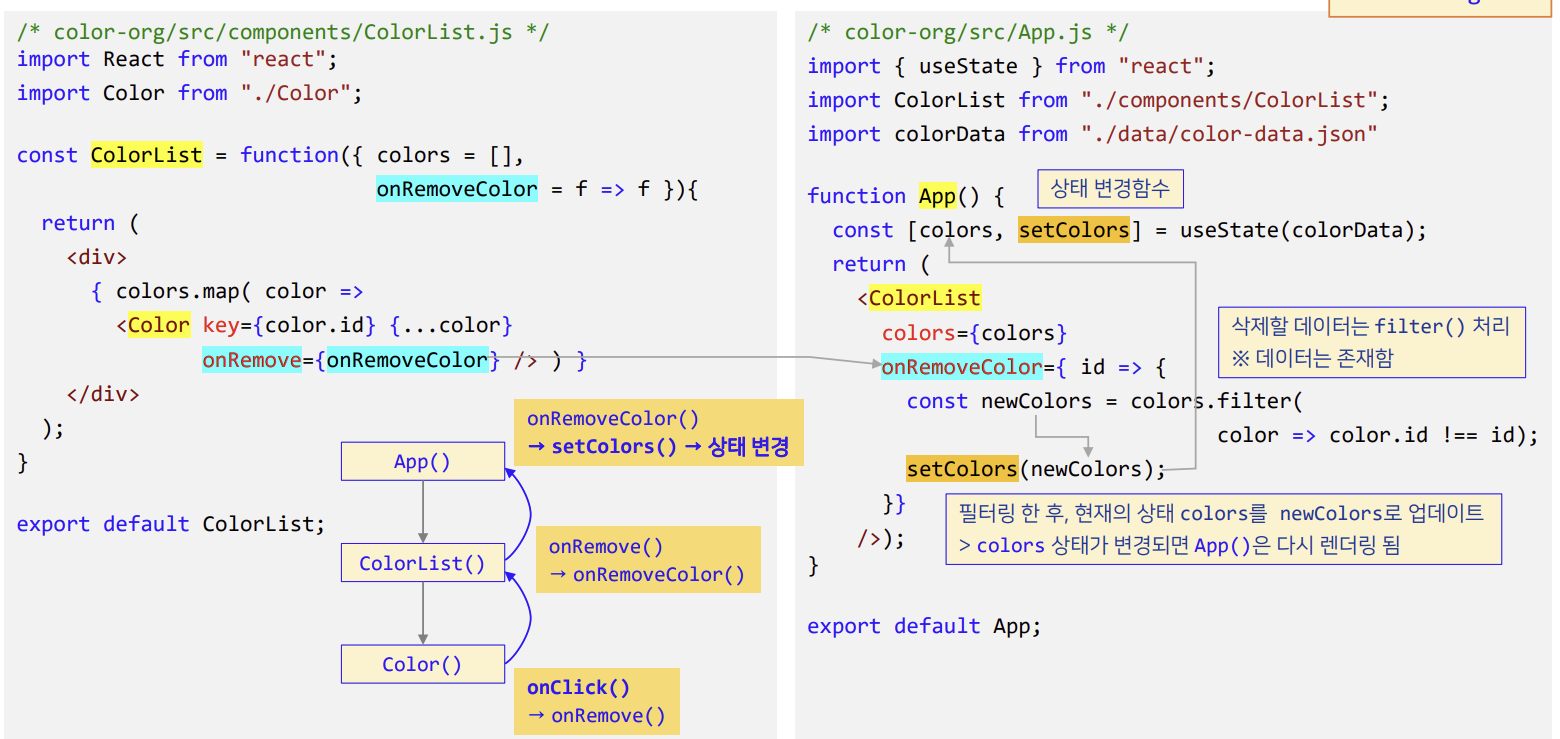
(2) 상호작용을 위해 컴포넌트 트리 위쪽으로 전달하기 : 아이템 삭제


(3) 사용자와 동적인 상호작용 : 평점 변경
- 각 컴포넌트들은 자신이 갖고 있는 데이터가 아니라면, 그 값을 직접 변경하지 않는다.
→ side effect를 발생시키지 않게 하기 위함



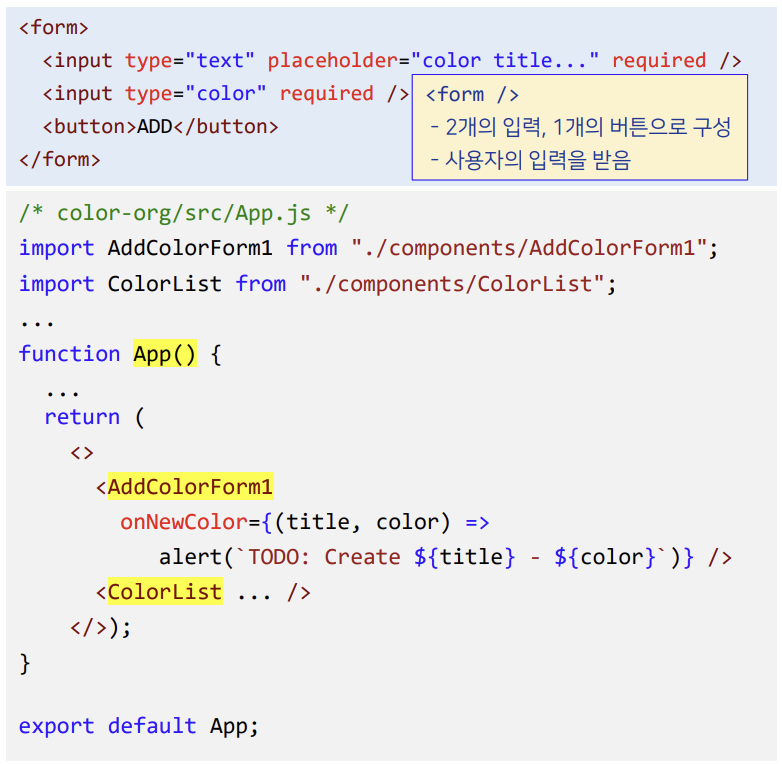
폼 만들기
참조 : ref
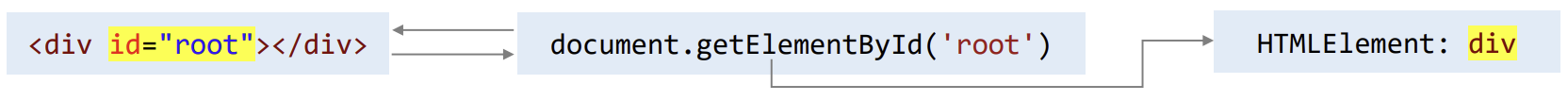
1. DOM의 id와 리액트 컴포넌트에서의 ref
엘리먼트를 참조하기 위해서 사용 → 유일한 값이어야 객체를 참조하여 활용할 수 있음

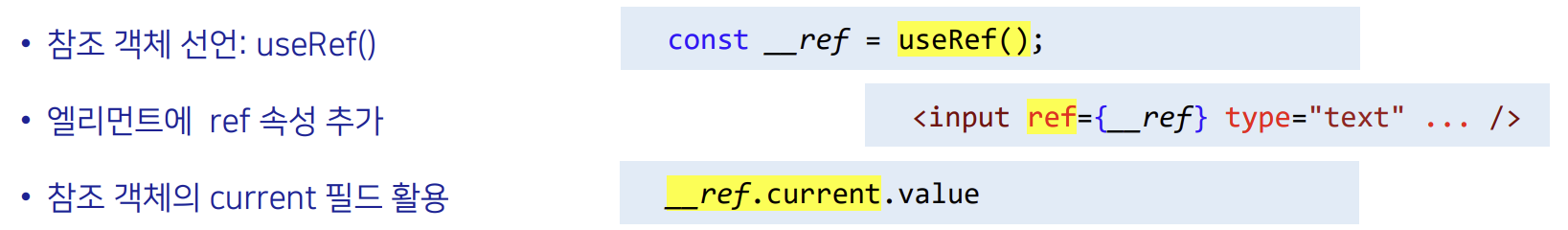
2. 리액트 컴포넌트에서 DOM 객체를 직접 참조해야 하는 경우 useRef Hook 활용

- 리액트 컴포넌트 안에서도 id를 사용할 수 있으나, 컴포넌트를 재사용 할 경우 id가 중복될 수 있으므로 사용하지 않는다.
※ 참조 객체 ref는 컴포넌트 내부에서만 동작
폼 만들기 예제
DOM 트리 형태


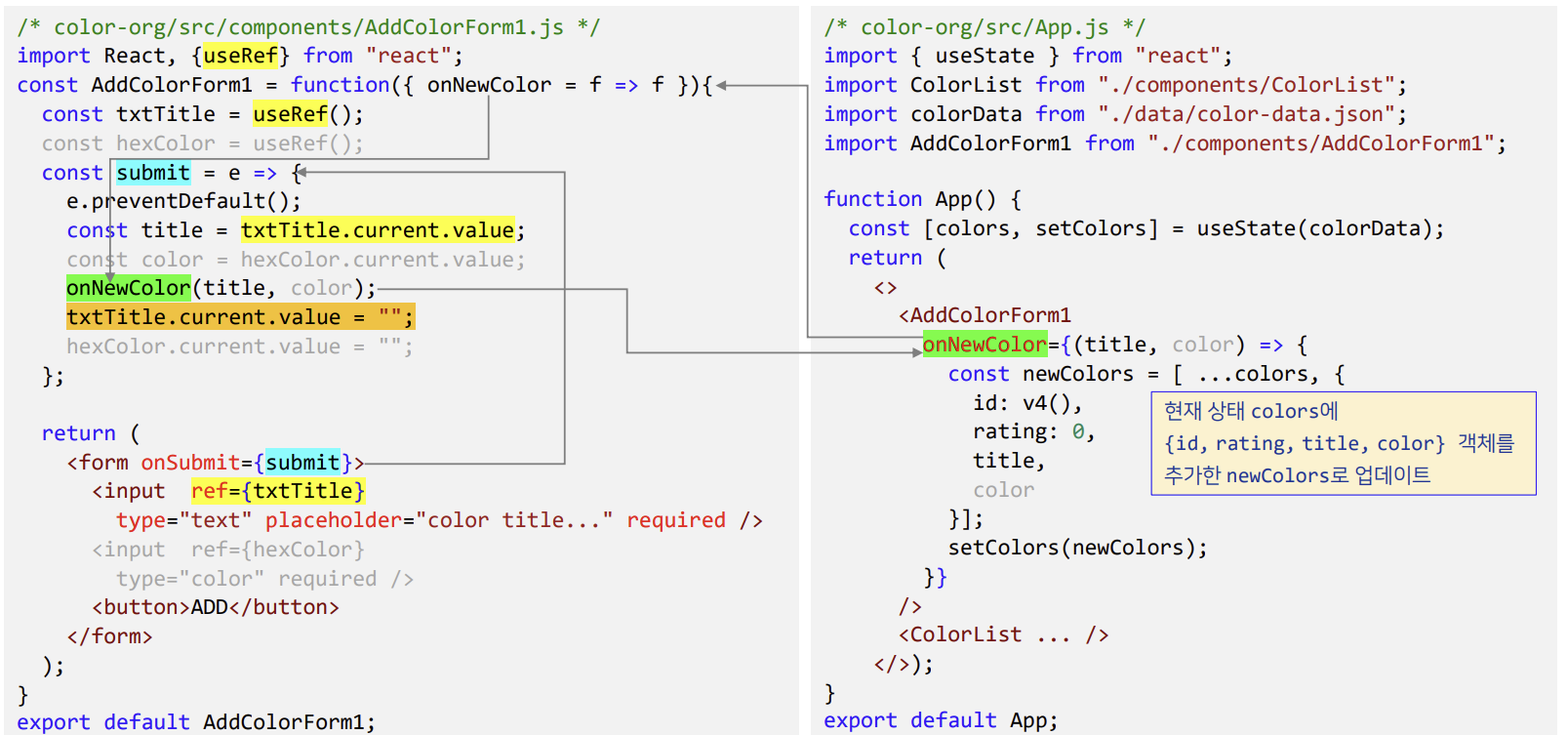
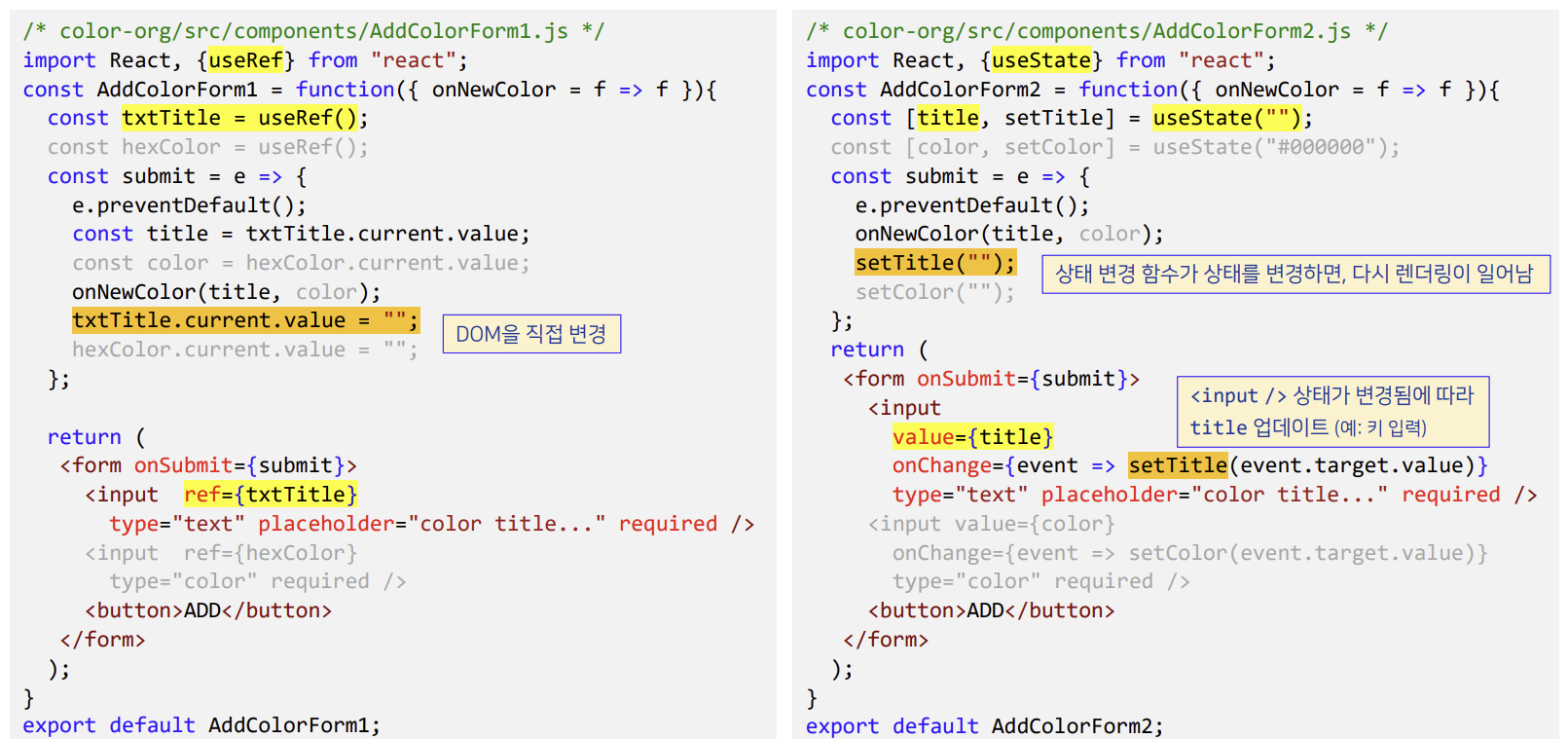
useRef( ) 사용

- 입력된 데이터를 가지고 새로운 color 데이터를 만들어서 기존 color 목록에다 추가해준다.
- color와 text 둘다 값을 초기화하면서, 자기 컴포넌트도 아닌데 값을 변경하게 된다. (별로 바람직 하지 x → useState 사용)
useState( ) 사용

- 상태변수의 값이 변경되면, 다시 렌더링한다.
'React' 카테고리의 다른 글
| axios와 fetch (1) | 2024.02.14 |
|---|---|
| dependencies와 devDependencies (2) | 2024.02.14 |
| JSX를 사용하는 리액트 (0) | 2023.11.03 |
| 리액트의 작동 원리 (0) | 2023.11.01 |
| 자바스크립트를 활용한 함수형 프로그래밍 (0) | 2023.10.31 |


