목록전체 글 (41)
성빈
📌 clone : 원격 저장소(github)을 내 컴퓨터에 복사해 온다.📌 add : 내 컴퓨터에서 작업한 파일들을 스테이지에 추가📌 commit : 스테이지에 올라온 파일들을 가지고 내 컴퓨터에 저장📌 push : 커밋들을 원격 저장소에 업로드 git 이란?버전관리 시스템형상 관리 시스템의 한 종류이다. 주로 개발자들이 프로그램과 관련된 파일들을 저장하는 데 사용한다. 게임의 세이브 포인트와 유사한데, 언제든지 저장 시점으로 되돌아 갈 수 있다. V 처음에 한 번만 clone해서 다운 받기V add → commit → push 반복 커밋(commit)게임의 세이브에 해당하는 행동을 git에서는 커밋이라고 한다.언제든지 커밋한 시점으로 되돌아 갈 수 있다. 커밋을 하려면 저장을 원하는 파일들을 묶..
이전에는 아이디-비밀번호로 인증을 했지만, 2020년 7월 이후 깃헙 책 변경으로 토큰 인증 필수토큰을 만들 때에는 먼저 권한을 지정 후 토큰을 생성한다.생성한 토큰은 안전한 곳에 보관을 하자토큰 생성 이후 권한은 변경 가능유출에 주의할 것 settings-Developer settings만료일자 : 90days (무한대로 한다면, 경고가 생기니..)user은 꼭 체크해야한다 → 아니면 Sourcetree 만들 때 오류가 날 수도 있다.토큰을 확인할 수 있는 방법이 없기 때문에 잘 저장해야한다.토큰을 잃어버렸다면, Regenerate token 으로 다시 생성할 수 있음.Sourcetree 를 사용할 때 비밀번호를 입력하라고 한다면, 일단 토큰을 입력하고 안되면 깃허브 비밀번호 입력
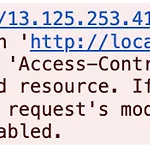
 CORS 에러
CORS 에러
개발도중, API에 접근하려하자 CORS 정책에 의해 막혔다는 에러가 발생했다. 시작하기에 앞서, CORS에 대해 학습하고자 한다. 🔺 CORS(Cross-Origin Resource Sharing)교차 출처 리소스 공유도메인이 다른 서버끼리 리소스를 주고 받을 때 보안을 위해 설정된 정책 일반적으로, 프론트엔드와 백엔드가 협업하면서 각자 따로 서버를 띄우게 되었을 경우에 발생한다. 서로 다른 React 서버(3000포트)와 Springboot(8080포트) 서버가 리소스를 주고 받으려 한다면 포트번호가 달라 서로 다른 출처로 판단되어 CORS 위반 에러가 발생한다. 📌 Origin(출처)그렇다면 같은 출처와 다른 출처를 어떻게 구분할 수 있을까?Protocal + Host + Port 가 같으면..
글자 사이에 삽입되어 있는 이미지 태그는 어디에 이미지가 들어가는지 표기하기 위한 '이미지 마킹'이다. 이를 라이브러리를 통해서 json파일을 리액트로 렌더링 해서 한번에 처리하면 좋겠지만 우리가 생각한 것처럼 되는 라이브러리를 찾지 못했다. 그래서 이를 정규 표현식으로 직접 파싱해서 우리가 원하는 img 태그로 전환하려 한다. 그렇게 만들게 된 함수는 아래 코드와 같다.//HTML 문자열에 포함된 태그를 실제 이미지로 변경하는 함수 const parseImageTag = (question) => { // 정규식을 사용하여 문자열을 찾는다. const imgRegex = //g; // 대체할 이미지 태그로 교체한다. return question.replace(imgRegex, ..
 PDF 전환 라이브러리 비교 (jsPDF 라이브러리 + html2canvas 라이브러리, pdfmake, puppeteer, PDFKit, react-pdf)
PDF 전환 라이브러리 비교 (jsPDF 라이브러리 + html2canvas 라이브러리, pdfmake, puppeteer, PDFKit, react-pdf)
📚 PDF 전환 라이브러리프로젝트 진행 중, 자체 어플리케이션에서 문서를 직접 PDF 형식으로 다운로드하는 기능을 제공하기 위해 PDF 전환 라이브러리를 조사하게 되었다. 1️⃣ jsPDF 라이브러리 + html2canvas 라이브러리jsPDFhtml, 이미지, canvas 객체를 PDF로 변환해주는 라이브러리HTML 요소를 직접적으로 PDF로 변환하는 기능은 제공하지 않고텍스트, 이미지 등의 기본적인 요소를 PDF에 추가하는 기능만을 제공하기 때문에 html2canvas 라이브러리와 함께 사용된다.html2canvashtml 객체를 canvas로 변환해주는 라이브러리HTML 요소를 캔버스 요소로 변환하는 기능을 제공한다.캔버스 요소는 그 자체로 이미지 데이터를 가지고 있기 때문에, 이를 jsPDF가 ..
⚠️ useHistory는 react-router 버전5까지 사용할 수 있다. react-router-dom 버전6로 업데이트 되면서 useHistory가 useNavigate로 바뀌었다. useHistory훅리액트에서 URL 주소를 변경할 때 사용하는 훅이다.리액트 특성상, URL변경없이 내부 컴포넌트만 변경시켜 화면을 바꿔줄수 있지만, 핵심 컴포넌트들이 변경될 때 URL 주소를 같이 변경시켜주면 사용자 친화적인 페이지가 될 수 있다. useHistory() 사용하기import { useHistory } from "react-router-dom";export default function SelectExam() { const history = useHistory();}const handleSubmit..
 react-router-dom 오류
react-router-dom 오류
react-router-dom를 설치하니, npm install react-router-dom 아래와 같은 오류가 발생하였다. 아래 명령어로 버전을 확인했더니, 버전6을 사용하고 있는 것을 확인할 수 있었다. npm list react-router-dom "react-router" 패키지에는 여러 기능과 함수들이 내보내기 되어 있다. 하지만 여기에 나열된 오류 메시지들은 "react-router-dom" 패키지에서 일부 내보내기를 찾지 못했다는 것을 나타낸다.예를 들어, 이 오류 메시지에서는 'react-router' 패키지에서 AbortedDeferredError, NavigationType, createPath등의 내보내기를 찾지 못했다고 말하고 있다. 하지만 이러한 내보내기들은 'rea..
axois와 fetch 모두 HTTP 요청을 보내는 데 사용되는 도구이다. axios는 fetch보다 편리한 API와 기능을 제공하며, 프로미스 기반으로 비동기 작업을 처리하는 데 있어서 더 직관적이고 편리한 방법을 제공한다.✅ axiosNode.js, 브라우저를 위한 Promise API를 활용하는 HTTP 통신 라이브러리비동기로 HTTP 통신을 할 수 있으며 return을 promise 객체로 해주기 때문에 response 데이터를 다루기 쉽다.HTTP 요청 취소 및 요청과 응답을 JSON 형태로 자동 변환해준다.[장점]response timeout 처리 방법이 존재한다.요청을 중도 취소, 응답시간 초과 설정 등의 기능Promise 기반으로 만들어졌기 때문에 데이터 다루기 편리하다.크로스 브라우징 최..
 [Javascript] 콘솔로 입력받기
[Javascript] 콘솔로 입력받기
readline.question()const readline = require('readline'); // Node.js 내장 모듈인 readline을 불러온다.const r1 = readline.createInterface({ // 인터페이스 생성 input : process.stdin, // 표준 입력 output : process.stdout // 표줄 출력});r1.question("이름 : ", (answer) => { console.log(`사용자 이름 : ${answer}`); // 사용자가 입력을 완료했을 떄 호출되는 콜백함수 r1.close(); // readline 인터페이스를 닫는다.}) readline.question(query, callback) • question 함수는..
아래와 같은 document.execCommand는 더 이상 권장되지 않는다. document.execCommand("bold"); 따라서, 아래와 같은 형식으로 제작하였다. import React, { useState } from "react"; export default function EditExam() { const [fontSize, setFontSize] = useState("12px"); const [uploadedImage, setUploadedImage] = useState(null); const wrapTextWithSpan = (action, value) => { const selection = window.getSelection(); if (!selection.rangeCount) ..
